
Projekte & Kunden
CTS-REISEN
CTS ist einer der führenden deutschen Spezialveranstalter für Schulfahrten und Gruppenreisen für Gruppen ab 10 Personen, mit dem jährlich mehr als 5.700 Gruppen und ca. 185.000 Teilnehmer verreisen.
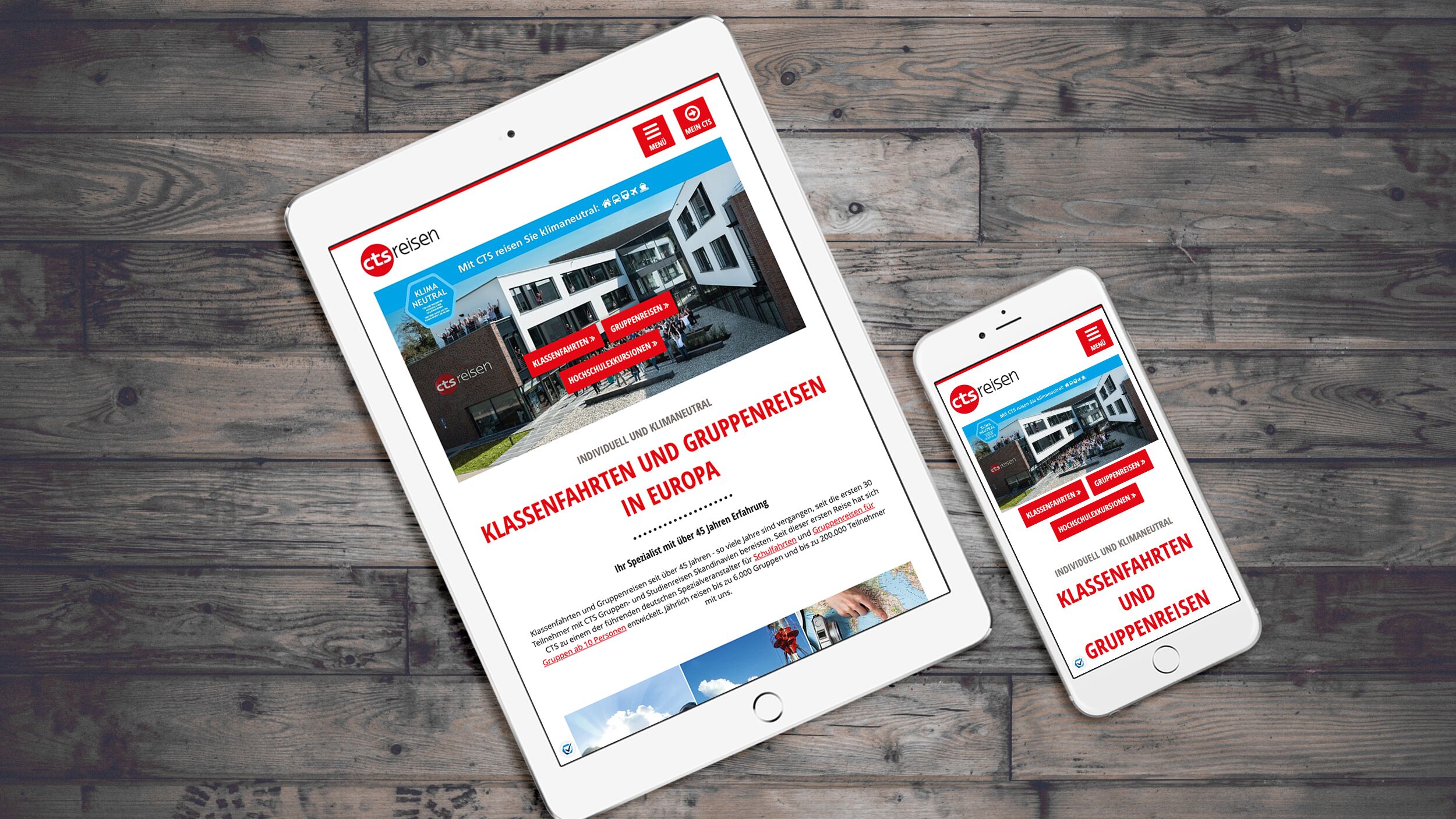
Mit einem neuen Internet-Auftritt des Reiseveranstalters sollte diesem Erfolg nun auch online Rechnung getragen werden. Neben den zunehmenden Zugriffszahlen der Zielgruppe über mobile Endgeräte sollte primär die Ansprache der Zielgruppe geschärft und die User Experience optimiert werden.
Ein weiterer wichtiger Aspekt bei der Konzeption des neuen Internet-Auftritts war die gezielte Führung der heterogenen Zielgruppen für Klassen-, Gruppen- und Hochschulreisen.
Das umfangreiche Reiseangebot mit verschiedenen Filter- und Selektionsmöglichkeiten wurden durch hilfreiche Informationen zur Reisevorbereitung und unternehmensspezifische Informationen wie Stellenangebote und Pressebereich abgerundet.

Der technische Projektansatz auf Basis von Monocle - einer Weiterentwicklung von Atomic Design - erlaubt eine hoch effiziente Umsetzung und eine modulare und flexible Erweiterbarkeit von Elementen. Der automatisch dazu gelieferte Living Styleguide ist eine sinnvolle und nützliche Erweiterung für jede Marketing Abteilung.Holger Weß
Business Unit Lead E-Commerce
Der Mobile- und Content First Ansatz, der im Rahmen der Projektumsetzung verfolgt wurde, führte u.a. dazu, dass die mobile Navigation bereits auf der Desktop-Ansicht eingesetzt wurde. Dies bietet zum einem Performance-Vorteile, zum anderen eine klare Linie in der Nutzerführung über alle Devices hinweg. Eine gute Performance wurde zudem auch bei der Optimierung von Bildern und der bedarfsgerechten Auslieferung (Responsive Images) dieser auf die entsprechenden Devices berücksichtigt.
Hochauflösende Retina Displays beispielsweise werden - wenn es die Verbindung erlaubt - mit qualitativ hochwertigen Bildern beliefert. Wo hingegen Devices mit geringerer Auflösungen bzw. schlechter Anbindung höher komprimiertere Bilder mit kleineren Dateigrößen zur Verfügung gestellt bekommen. Dieser Ansatz erlaubt eine intelligente Nutzung des Bildmaterials und die optimale Auslieferung für alle Endgeräte.
Performance-Optimierung
Aufgrund des Einsatzes diverser Performance-Optimierung-Mechanismen konnten wir überdurchschnittliche Ladezeiten erreichen.

Bei der Entwicklung von JavaScript und CSS wurde konsequent auf den Einsatz von Frameworks verzichtet, um eine optimierte Performance zu gewährleisten.
Zusätzlich wurden serverseitig das Protokoll http 2, Daten-Komprimierung, der Einsatz eines Redis Caches sowie Cacheheader eingesetzt.
Diese Maßnahmen in Kombination mit den eingesetzten Frontendoptimierungen, wie die Komprimierung von HTML, JavaScript und CSS, die Nutzung des Neos-Moduls „Asynchrone Bildoptimierung“ sowie die Entwicklung der Website auf Basis des wegweisenden Responsive-Images-Ansatzes haben zu dem beeindruckenden Ergebnis geführt.
Projekterweiterung über die Jahre
Im Laufe der Zeit haben wir weitere Features für CTS erstellt und die Website kontinuierlich weiterentwickelt. So haben wir die Performance mit Hilfe von Lazy Loading und den Google Core Web Vitals noch einmal verbessert und die Formulare über die Jahre optimiert. Darüber hinaus bekommen die Kunden nach einer Angebotsanfrage dieses jetzt nicht mehr nur als pdf sondern können es sich auch über einen Link direkt im Web anzeigen lassen.
Highlights in der Projekterweiterung
- Google Core Web Vitals
- Optimierung der Anfrageformulare
- Angebote können nun im Web dargestellt werden
