Systematic design thinking
Many companies have already recognized the value of holistic digital experiences as a key pillar in their marketing strategy. Creative input, empathy for users and brands, and fresh ideas from UX and UI design are crucial success factors in this process.

Rethinking design processes
Nowadays, design is more than the classic Photoshop layout. Design tools such as Figma or Sketch are more targeted, more diverse and better geared towards modern workflow. Design processes are no longer limited to the creation of layout drafts, but also include research, concept and analysis.
In the past, design for digital projects was often only considered from the user interface design aspect. Impressive layouts were designed, usually for desktop, which had to please the company's stakeholders above all else. Users were rarely the focus of this approach; assumptions were based on guesswork.
But what exactly is the difference between user experience (UX) and user interface (UI) design? These terms are often used in the same breath as a modern pseudonym for design.
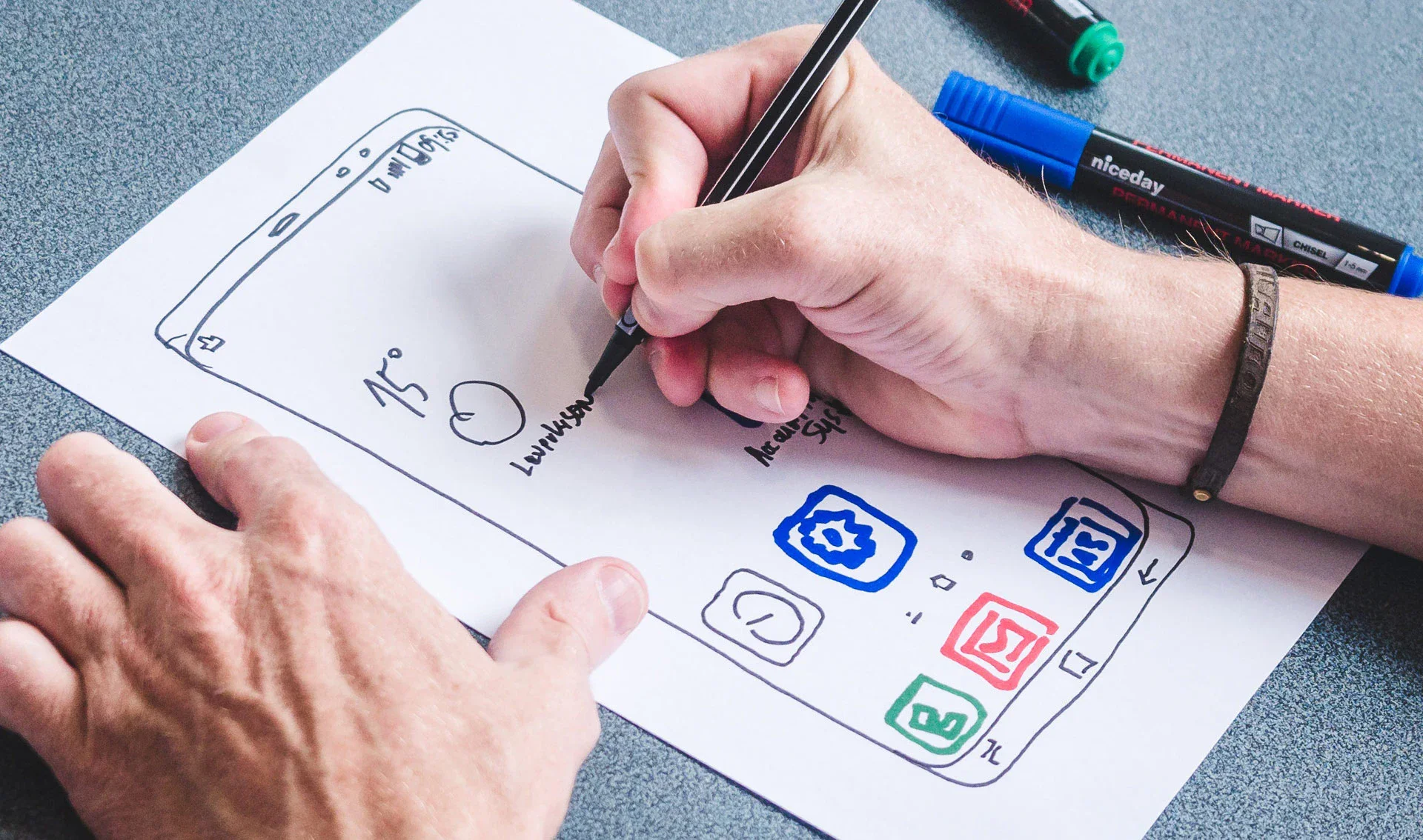
In user experience design , designers take on the role of market researchers. The focus is always on the user (user-centered design), based on real data obtained through tracking, surveys, interviews, competitor and market analyses or user tests of design ideas. UX designers draw on a large toolbox of analytical methods. For example, typical user roles are visualized using so-called personas, which help to better understand users in project workflow. Customer journey maps document every feeling, every user experience on the journey through certain aspects of the website. Scribbles and wireframes, which are blueprints of apps or websites, for example, that are made clickable and therefore tangible using prototyping tools, help to test and evaluate ideas. This results in step-by-step concepts for products that are precisely tailored to the actual target group and contribute significantly to sustainable success.
The subsequent look of the website is created in the user interface design and is based on the previously developed input from the user experience. The brand's digital brand and guidelines from accessible design meet visual-psychological principles. Different viewports, states of individual components of the layout, micro and macro animations are visualized up to the last status.
UI designers should not forget to explain their designs. This particularly applies to things that cannot be seen at first glance in the layout. Together, documentation and notes help to provide all project participants with an overview that can be consulted at any time as a digital style guide and serves as a reference for current and future projects.
Specialized features for the handoff process, e.g. the dev mode in Figma, help to communicate the status of designs ("In progress", "Ready for implementation", ...). These features are often also accessible without a paid user and are better suited to the needs of developers. They offer a smaller but more targeted range of functions with a narrower learning curve, support the effective exchange of design and dev, take guesswork out of the process and reduce the susceptibility to errors during implementation.

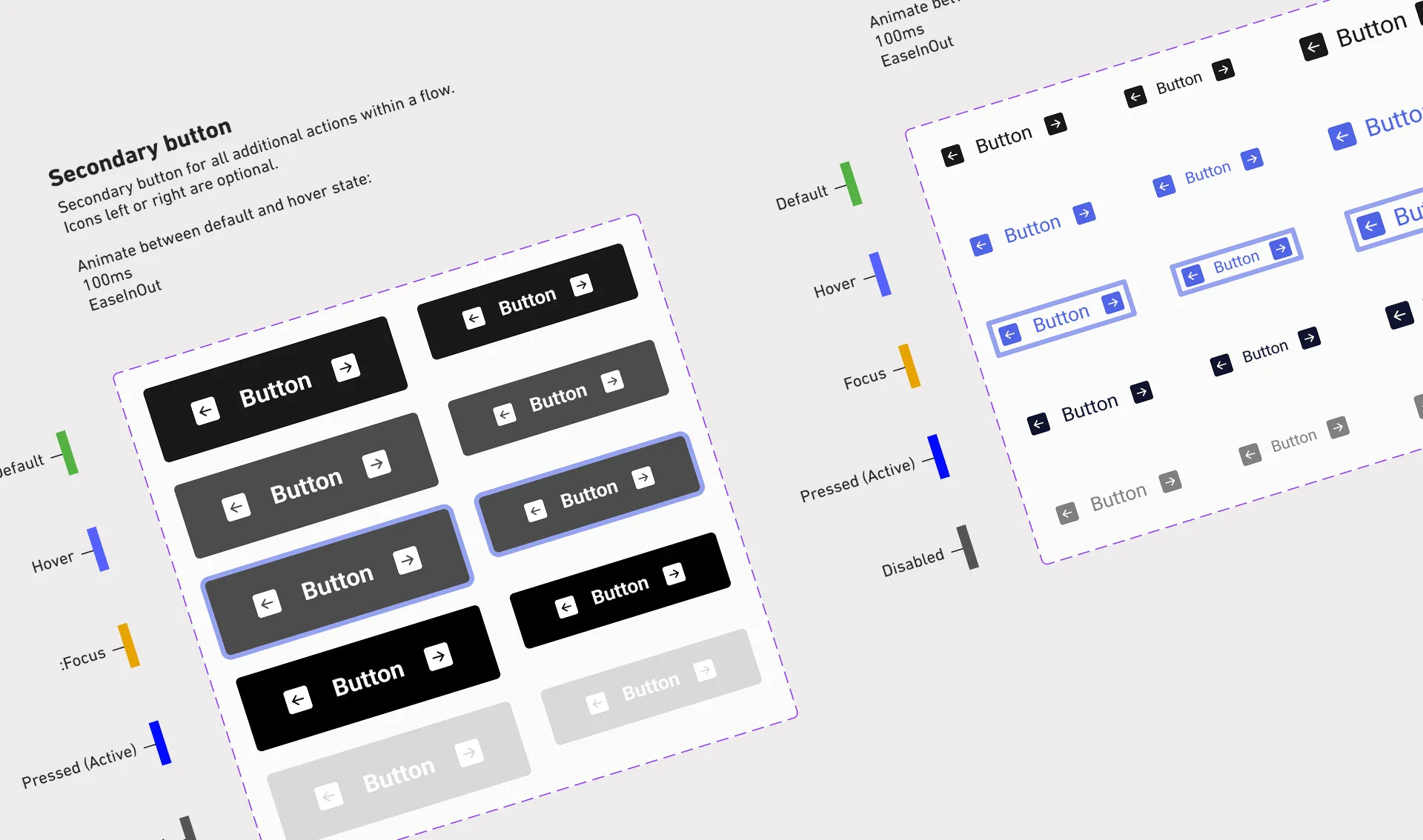
Thinking in terms of patterns and components is a fundamental aspect of UI design. Among other things, fonts, colors, breakpoints, spacing, line widths and the personal approach to the user are documented in so-called design tokens. This is a compendium of formal specifications for the smallest, recurring building blocks of the design. Complex components made up of atoms, molecules and organisms are based on the design tokens and show the states of all the building blocks permitted in the product - from the button to the header. Tokens and components are combined in page templates - these are templates for specific page types of the digital experience. Ultimately, the templates are used in the specific Flows, i.e. real use cases of the app or website. A change to one of the building blocks, however small it may be, will in the best case run through all tokens, components, templates and Flows fully automatically. This saves time and reduces the susceptibility to errors. The design always remains stringent and the effort is minimal. Modern design tools such as Figma or Sketch already offer the above-mentioned workflow.
Design is never finished
The UX and UI processes must always be viewed as ongoing. The demands of the market, users and brand change in the heartbeat of innovation. Even after the actual project has gone live, processes should be constantly checked, optimized and tested. This is the only way to increase the key performance indicators (KPIs) and continuously improve the market result.
It’s not just taste – It’s psychology
It is well known that taste is debatable. Nevertheless, there are many aspects of product design that are based purely on psychological principles. For example, objects that are close together are perceived as a unit, or processes on websites are considered more intuitive if users are already familiar with them from other online presences. It has been proven numerically that users perceive a website as more serious and pleasant if the visual appearance appears stringent and "well-designed" at first glance. Conversely, this has a positive effect on purchasing behavior in online stores, for example, and leads to higher revenues.

Inclusion also plays an important role. Good contrast between foreground and background, legible typefaces and consideration for color weaknesses must be taken into account in the design and implementation.
With responsive design, there are almost endless possibilities for how my app, website, watch app or TV application is viewed. The user interface design must take this aspect into account and create a system that can function universally. It is important to know which devices customers prefer to use. In the user experience, we determine the devices that are actually used by customers - always based on actual data. In the user interface, we design the appearance of the applications on the previously determined viewports.
Collaboration is everything
Who doesn't remember the days when each discipline worked alone in a "quiet room", when there was little direct communication between the specialist departments and only product owners or project managers acted as a link to pass on information between the stacks?
It is important to remember that many different specialist areas are involved in the implementation of digital projects. One person can rarely cover everything, so direct coordination between the individual departments is essential. Agile processes that allow coordinated, parallel collaboration are not only helpful, but also an important tool for success.
Empathy is a particularly helpful tool in the field of design: learning to understand the roles, needs and feelings of everyone involved in the project, asking the right questions and listening are what make good designers.
The user experience works closely with product owners, project managers and customers to gather data. Developers integrate targeted, specialized tools for data collection and thus help to create the basis for analysis. UX experts evaluate the data, consider measures and coordinate these with the team and customers.
User interface designers need to understand what is technically possible. Collaboration with Backend and Frontend developers is an important factor for success. Close coordination of layout ideas is a key factor to avoid unnecessary rounds of corrections.
To coordinate the work of the various design disciplines, design operations (Ops) is a good option for a successful strategy. Just as in Dev-Ops, a lead coordinates the work of Design and acts as a sparring partner between devs, product owners/project managers and customers.
Training all project participants in shared graphics software helps to ensure that all stakeholders have the same level of knowledge and that acceptance processes, for example, do not come to a standstill.

Conclusion
Design is more than just classic layout design. User experience and user interface design are often mentioned in the same breath, but they are fundamentally different disciplines that build on each other and have overlaps, but should be considered on their own. The user experience is more theoretical and analytical in nature, while the user interface is the actual design of the visual appearance. UX designers need to be empathetic, be able to listen, think analytically and put their decisions into words. User interface designers are no longer solely responsible for the visual design of a digital product, but must consider all aspects of the layout system, have a basic technical understanding and be able to communicate at eye level, especially with Frontend developers.
Design Ops helps to coordinate the various design disciplines in the implementation process.
Design is an important key to the success of a digital strategy and should not fall victim to the red pencil in the project calculation as a "nice-to-have". It is not enough to "just" create a layout design in a small time window under pressure. Creativity needs space and room to unfold. A good foundation is crucial for measurable success. A well-founded concept protects against mistakes and unnecessary rounds of corrections. A digital, component-based style guide scales with the products and ensures a stringent look.
An app or website doesn't have to please the board members or managing directors, but the users who use it. Modern design is aimed precisely at this and uses methods and strategies to ensure success that can be proven by figures and is based on scientific principles.
After all, design is not just in the eye of the beholder! Short-sighted decisions may save money at first, but later turn into an expensive cost pit. Not thinking design right from the start is an avoidable trap when creating digital projects. We hope our insights will help you plan digital ideas sensibly and focus on more than just technology.
Design matters.



