Design mit System
Viele Unternehmen haben die Bedeutung von ganzheitlichen, digitalen Erfahrungen als wichtigen Baustein Ihrer Marketingstrategien bereits verinnerlicht. Der kreative Input, Empathie für User und Marke, sowie frischer Wind für Innovation aus dem User-Experience- und User-Interface-Design sind dabei wichtige Erfolgsfaktoren.

Design-Prozesse neu gedacht
Heutzutage ist Design mehr als das klassische Photoshop-Layout. Design-Tools, wie z.B. Figma oder Sketch sind zielgerichteter, vielfältiger und besser auf den modernen Workflow ausgerichtet. Design-Prozesse beschränken sich nicht mehr nur auf die Gestaltung von Layout-Entwürfen, sondern auch auf Recherche, Konzept und Analyse.
In der Vergangenheit wurde das Design für digitale Projekte oftmals nur vom User-Interface-Design-Aspekt betrachtet. Es wurden beeindruckende Layouts, meist für Desktop, entworfen, die vor allem den Stakeholdern beim Unternehmen gefallen mussten. Die Benutzer standen bei diesem Vorgehen selten im Mittelpunkt, Annahmen beruhten auf Mutmaßungen.
Doch was ist genau der Unterschied zwischen User-Experience- (UX) und User-Interface-Design (UI)? Gern werden diese Begriffe als modernes Pseudonym für Design in einem Atemzug verwendet.
Im User-Experience-Design schlüpfen Designer:innen in die Rolle der Marktforschung. Die Nutzer dabei immer im Mittelpunkt (User-Centered-Design), gestützt auf echten Daten, die über Tracking, Umfragen, Interviews, Konkurrenz- und Marktanalysen oder User-Tests von Design-Ideen gewonnen werden. Hierbei greifen UX-Designer:innen auf einen großen Baukasten von analytischen Methoden zurück. So werden z. B. typische Benutzerrollen durch sog. Personas visualisiert, und helfen beim besseren Verständnis von Usern im Projektworkflow. Customer-Journey-Maps dokumentieren jedes Gefühl, jede Erfahrung der Nutzer auf der Reise durch bestimmte Aspekte des Auftritts. Scribbles und Wireframes, das sind Blaupausen z. B. von Apps oder Webseiten, die über Prototyping-Tools klickbar und somit fühlbar gemacht werden, unterstützen dabei, Ideen auszuprobieren und zu evaluieren. So entstehen schrittweise Konzepte für Produkte, die ganz genau auf die eigentliche Zielgruppe zugeschnitten sind, und maßgeblich zu nachhaltigem Erfolg beitragen.
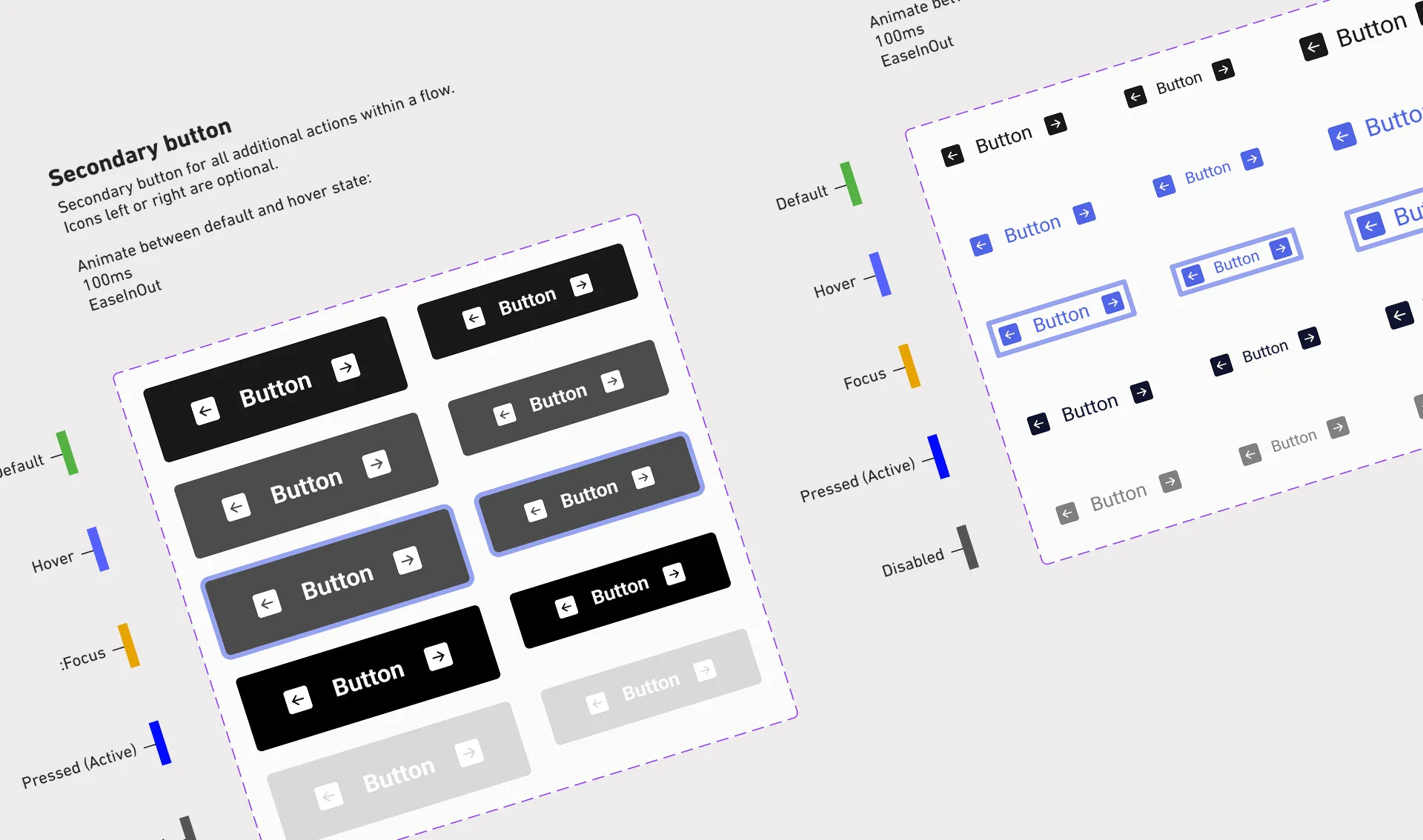
Im User-Interface-Design entsteht der spätere Look der Website und stützt sich auf den zuvor erarbeiteten Input aus der User-Experience. Der digitale Brand der Marke, Richtlinien aus dem barrierefreien Design treffen auf visuell-psychologische Prinzipien. Verschiedene Viewports, Zustände von einzelnen Komponenten des Layouts, Micro- und Macro-Animationen werden bis zum letzten Status visualisiert.
UI-Designer:innen sollten nicht vergessen, ihre Entwürfe zu erklären. Das betrifft vor allem Dinge, die man nicht auf den ersten Blick im Layout sehen kann. Im Zusammenspiel helfen Dokumentationen und Notizen dabei, allen Projektbeteiligten einen Überblick zu geben, der als digitaler Style-Guide jederzeit zu Rate gezogen werden kann, und als Referenz für aktuelle und kommende Projekte gilt.
Spezialisierte Features für den Handoff-Prozess, z. B. der Dev-Mode in Figma unterstützen dabei, den Status von Designs („In Arbeit”, „Fertig für die Umsetzung”, ...) zu kommunizieren. Oftmals sind diese Features auch ohne kostenpflichtigen User zugänglich, und zahlen besser auf die Bedürfnisse von Entwicklern ein. Sie bieten einen kleineren, aber zielgerichteteren Funktionsumfang mit schmalerer Lernkurve, unterstützen beim effektiven Austausch von Design und Dev, nehmen Guesswork aus dem Prozess und schmälern die Fehleranfälligkeit in der Umsetzung.

In Mustern und Komponenten zu denken, ist ein grundlegender Aspekt im UI-Design. Unter anderem werden Schriften, Farben, Breakpoints, Abstände, Strichstärken und die persönliche Ansprache der User in sogenannten Design-Tokens dokumentiert. Das ist ein Kompendium aus formalen Vorgaben für die kleinsten, wiederkehrenden Bausteine des Designs. Komplexe Komponenten aus Atomen, Molekülen und Organismen bauen auf den Design-Tokens auf und zeigen die Zustände aller im Produkt erlaubten Bausteine – Vom Button bis zum Header. Gemeinsam werden Tokens und Komponenten in Seiten-Templates zusammengefasst – Das sind Vorlagen für bestimmte Seitentypen der digitalen Erfahrung. Schlussendlich finden die Templates ihren Einsatz in den konkreten Flows, also wirklichen Anwendungsfällen der App oder Website. Eine Änderung an einem der Bausteine, so klein er auch sein mag, zieht sich im besten Fall vollautomatisiert durch alle Tokens, Komponenten, Templates und Flows. Das spart Zeit und verringert die Fehleranfälligkeit. Das Design bleibt stets stringent, der Aufwand minimal. Moderne Design Tools, wie Figma oder Sketch bieten einen oben genannten Workflow bereits jetzt an.
Fertig, oder? Niemals!
Die UX- und UI-Prozesse sind immer als fortlaufend zu betrachten. Die Ansprüche von Markt, Usern und Brand ändern sich im Herzschlag der Innovationen. Auch nach dem Go-Live des eigentlichen Projekts sollten Abläufe ständig geprüft, optimiert und getestet werden. Nur auf diese Weise können die Key Performance Indikatoren (KPIs) gesteigert und das marktwirtschaftliche Ergebnis immer wieder verbessert werden.
Geschmack liegt – nicht nur – im Auge des Betrachters
Über Geschmack lässt sich bekanntermaßen streiten. Dennoch gibt es im Produkt-Design viele Aspekte, die rein auf psychologischen Prinzipien beruhen. Zum Beispiel werden Objekte, die dicht beieinander stehen, als Einheit wahrgenommen, oder Abläufe auf Webseiten gelten als intuitiver, wenn User:innen diese bereits von anderen Online-Auftritten kennen. Es ist zahlenmäßig bewiesen, dass Nutzer eine Website als seriöser und angenehmer wahrnehmen, wenn die visuelle Erscheinung auf den ersten Blick stringent und „durchdesignt” erscheint. Das wirkt sich im Umkehrschluss positiv auf, z. B. das Kaufverhalten in Online-Shops aus und führt zu höheren Einnahmen.

Darüber hinaus spielt Inklusion eine wichtige Rolle. Guter Kontrast von Vorder- und Hintergrund, lesbare Schriftbilder und Rücksichtnahme auf Farbschwächen müssen beim Design und in der Umsetzung unbedingt berücksichtigt werden.
Beim Responsive-Design gibt es nahezu unendliche Möglichkeiten, wie meine App, Website, Watchapp oder TV-Anwendung gesehen wird. Das User-Interface-Design muss diesen Aspekt berücksichtigen und ein System schaffen, dass allgemeingültig funktionieren kann. Dabei ist wichtig zu wissen, welche Geräte die Kunden bevorzugt benutzen. Im User-Experience ermitteln wir die Devices, die tatsächlich von den Kunden verwendet werden – immer basierende auf tatsächlichen Daten. Im User-Interface entwerfen wir das Aussehen der Anwendungen auf den zuvor bestimmten Viewports.
Teamwork ist alles
Wer kennt nicht noch die Zeiten, als jede Disziplin allein im „stillen Kämmerlein“ gearbeitet hat, wenig direkte Kommunikation zwischen den Fachabteilungen stattfand und nur Product-Owner oder Projektmanager als Bindeglied die Infos zwischen den Stacks weitergereicht haben?
Man sollte sich ins Gedächtnis rufen, dass an der Realisierung von digitalen Projekten viele verschiedene Fachgebiete beteiligt sind. Selten kann eine Person alles abdecken. Direkte Abstimmung zwischen den einzelnen Abteilungen ist demnach das A und O. Agile Prozesse, bei denen man koordiniert, parallel zusammenarbeiten kann, sind dabei nicht nur hilfreich, sondern ein wichtiges Instrument für den Erfolg.
Vor allem im Design-Bereich ist Empathie ein hilfreiches Werkzeug. Die Rollen, Bedürfnisse und Gefühle von allem Projektbeteiligten verstehen zu lernen, die richtigen Fragen zu stellen und zuzuhören, machen die Arbeit von guten Designern:innen aus.
Das User-Experience arbeitet zur Datengewinnung eng mit Product-Ownern, Projektmanagern und Kunden zusammen. Developer binden zielgerichtete, spezialisierte Tools zur Datengewinnung ein und helfen somit, die Analysegrundlagen zu schaffen. UX-Experten:innen werten die Daten aus, überlegen sich Maßnahmen und stimmen diese mit dem Team und den Kunden ab.
User-Interface-Designer:innen brauchen ein Verständnis, was technisch möglich ist. Zusammenarbeit mit Backend- und Frontend-Entwickler:innen ist ein wichtiger Faktor für den Erfolg. Enge Abstimmung von Layout-Ideen ein Schlüsselfaktor, um unnötige Korrekturrunden zu vermeiden.
Um die Arbeit der verschiedenen Design-Disziplinen zu koordinieren, ist Design-Operations (Ops) eine gute Möglichkeit für eine erfolgreiche Strategie. Genau wie im Dev-Ops, koordiniert ein Lead die Arbeit von Design und gilt als Sparringspartner zwischen Devs, Product-Ownern/Projektmanagern und Kunden.
Eine Schulung aller Projektbeteiligter in gemeinsam genutzter Grafik-Software hilft dabei, dass alle Stakeholder über den gleichen Wissensstand verfügen und z. B. Abnahmeprozesse nicht ins Stocken geraten.

Fazit
Design ist mehr als nur der klassische Layout-Entwurf. User-Experience- und User-Interface-Design werden gern in einem Atemzug genannt, sind aber grundlegend unterschiedliche Disziplinen, die zwar aufeinander aufbauen und Schnittmengen haben, aber für sich allein zu betrachten sind. So ist das User-Experience eher theoretischer, analytischer Natur und das User-Interface die tatsächliche Gestaltung der Optik. UX-Designer:innen müssen empathisch sein, zuhören können, analytisch denken und ihre Entscheidungen in Worte fassen können. User-Interface-Designer geben nicht mehr allein den visuellen Entwurf eines digitalen Produktes vor, sondern müssen alle Aspekte des Layout-Systems bedenken, ein technisches Grundverständnis mitbringen und auf Augenhöhe, vor allem mit Frontend-Entwicklern kommunizieren können.
Design-Ops hilft die unterschiedlichen Design-Disziplinen im Umsetzungsprozess zu koordinieren.
Design ist ein wichtiger Schlüssel für den Erfolg einer digitalen Strategie und sollte nicht als “Nice-to-Have“ dem Rotstift in der Projektkalkulation zum Opfer fallen. Es reicht nicht aus, „mal eben“ einen Layoutentwurf in einem kleinen Zeitfenster unter Druck zu erstellen. Kreativität braucht Raum und Luft zur Entfaltung. Eine gute Grundlage ist ausschlaggebend für einen messbaren Erfolg. Ein fundiertes Konzept schützt vor Fehlern und unnötigen Korrekturrunden. Ein digitaler, komponentenbasierter Styleguide skaliert mit den Produkten und sorgt für einen stringenten Look.
Eine App oder Website muss nicht den Vorständen oder Geschäftsführern gefallen, sondern den Usern, die sie benutzen. Modernes Design zielt genau darauf ab, und sorgt durch Methoden und Strategien für einen durch Zahlen belegbaren Erfolg, der auf wissenschaftlichen Grundlagen beruht.
Design liegt eben doch nicht nur im Auge des Betrachters! Kurz gedachte Entscheidungen sparen im ersten Moment vielleicht Geld, werden später aber zum teuren Kostengrab. Das Design nicht von Anfang an richtig zu denken, ist eine vermeidbare Falle beim Erstellen von digitalen Projekten. Wir hoffen, unsere Einblicke helfen dabei, digitalen Ideen sinnvoll zu Planen und den Fokus -nicht nur- auf Technik allein zu richten.
„Design matters“.



