Colors or images of variants in Shopware 6

There is a very simple way to store graphics or color values when selecting variants in Shopware 6.

Create properties
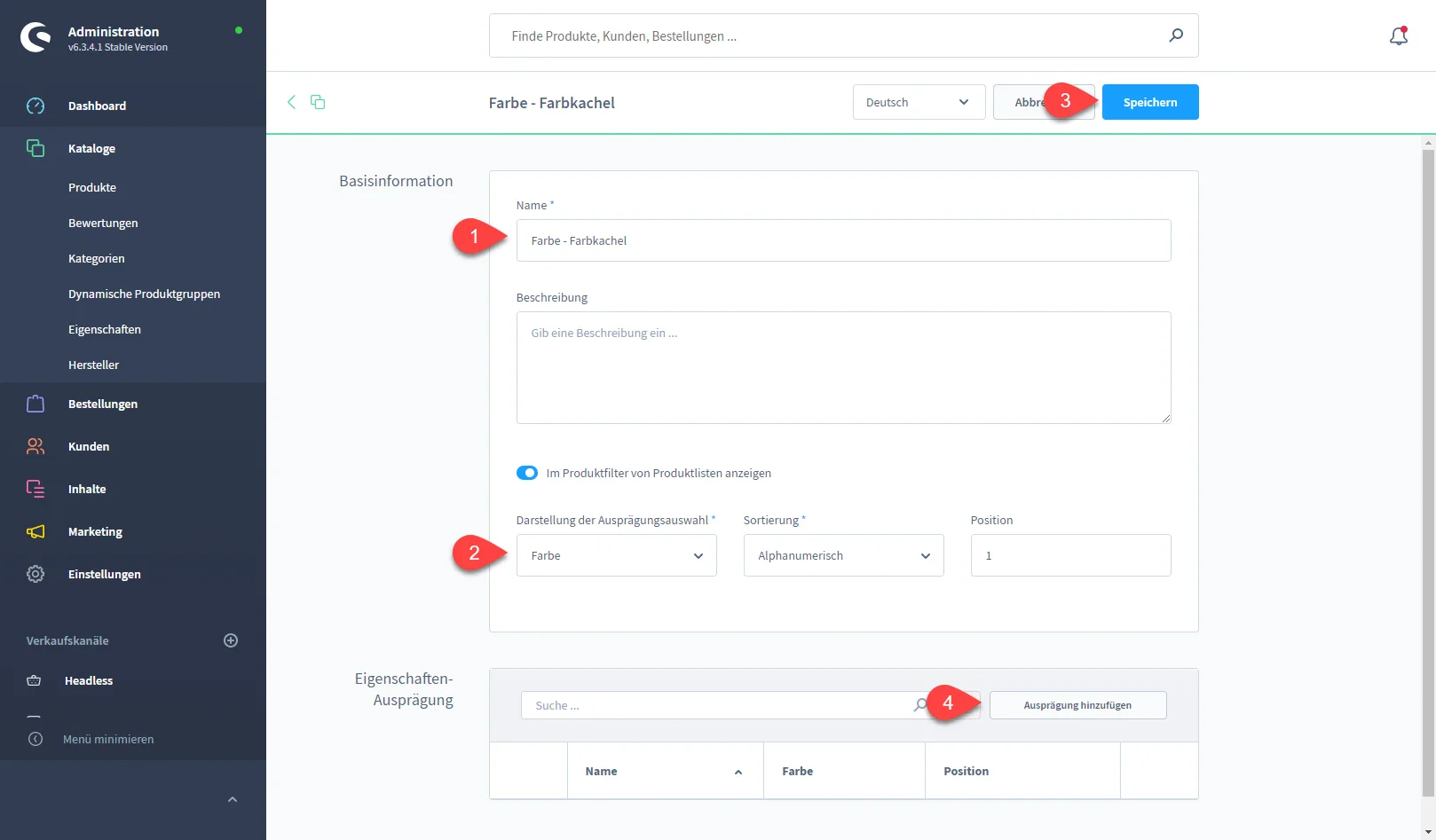
These can be created under Catalogs > Properties. For a color, the property is created as "Color", as shown in screenshot 1. For an image, analogously as "Image". After saving, attributes can be added at the bottom; in the example, we would like to offer red and green apples. Popular characteristics are color elements that have texture, for example for fabrics or patterned elements.
It is possible that a standard image is already stored here. However, this does not yet work properly in all Shopware versions, which is why this article goes into more detail about customizing the article.

Create product with variants
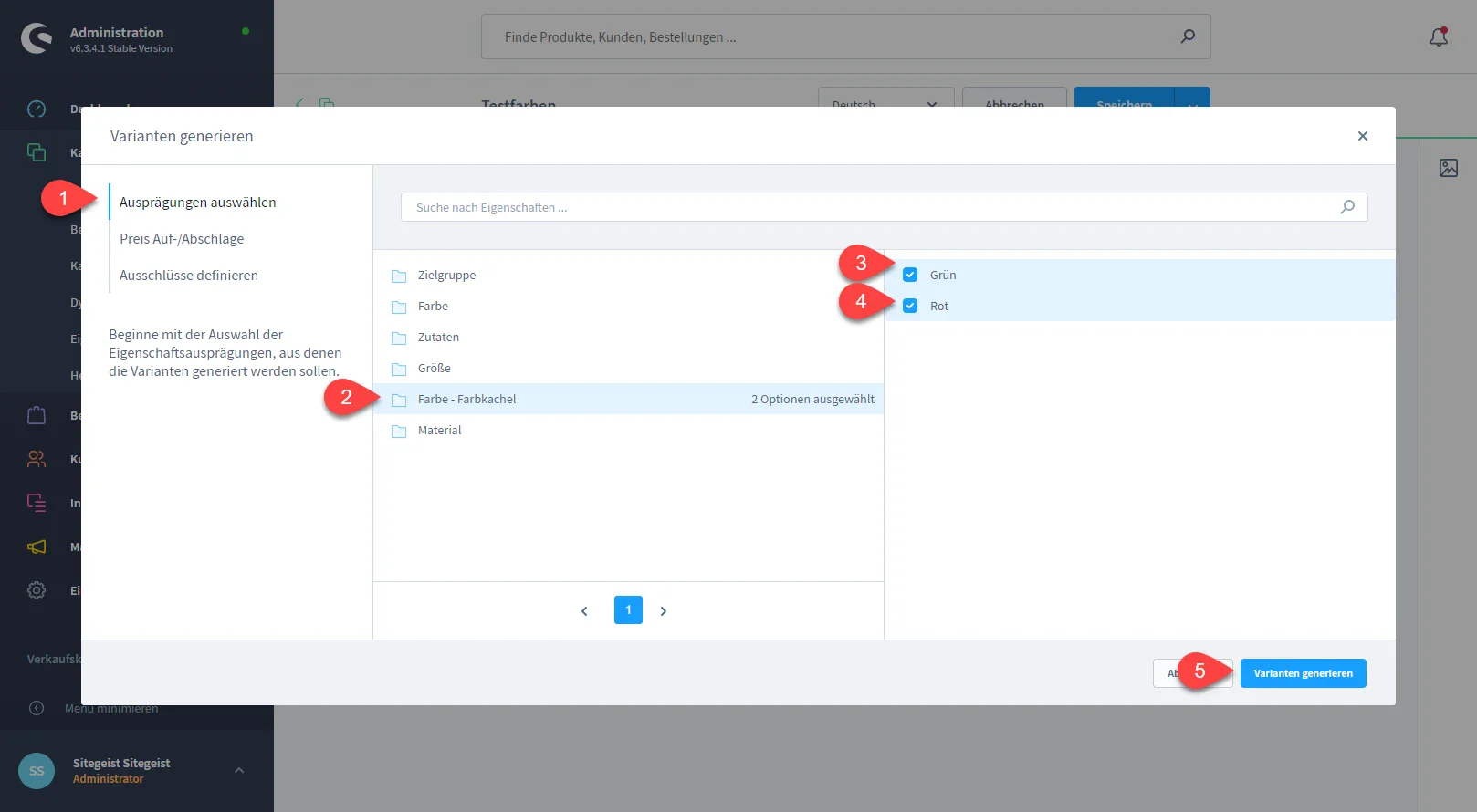
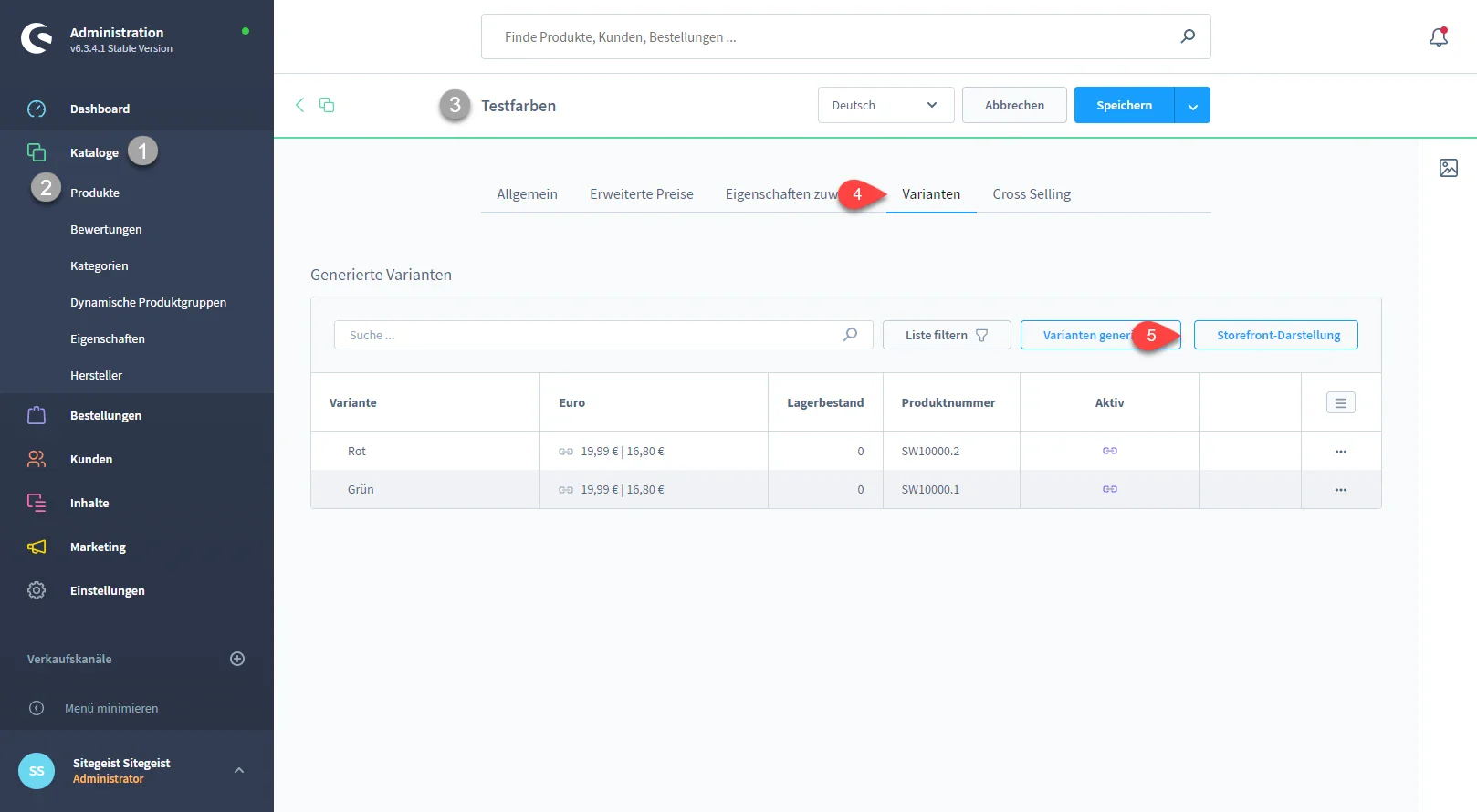
An article is created under Catalogs > Products. In the "Variants" tab, "Generate variants" is used to create our characteristics as a variant based on the property we have just created.

Tip: If the store has combinations of several properties, for example in the textile area size + color, all of them will be selected. If certain combinations do not exist, you can also use this in the overlay to generate variants. To do this, these are stored on the left under "Define exclusions".
Customize display
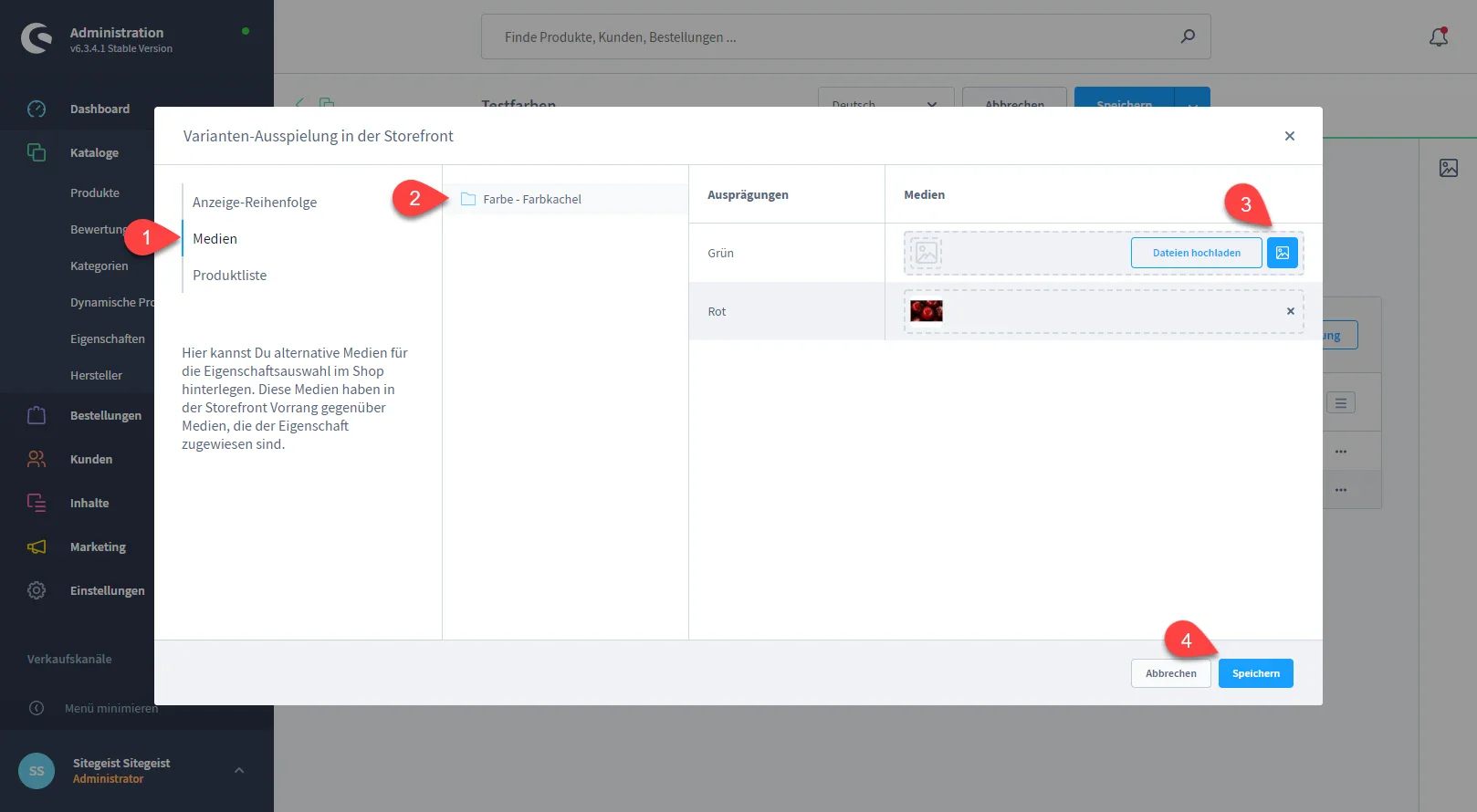
In the variants, there is now also a "Storefront display" item at the top right, which can be used to configure this.


The property can be selected in the overlay under Media, where images can then be uploaded or selected. Once this has been done, the overlay can be saved. The article must then also be saved. If necessary, empty the (Shopware-)cache again (alt+c on Windows/Linux or control+c on Mac)
Tip: Like all images, the images should only be used in the required sizes. Unnecessarily large images increase the loading time.
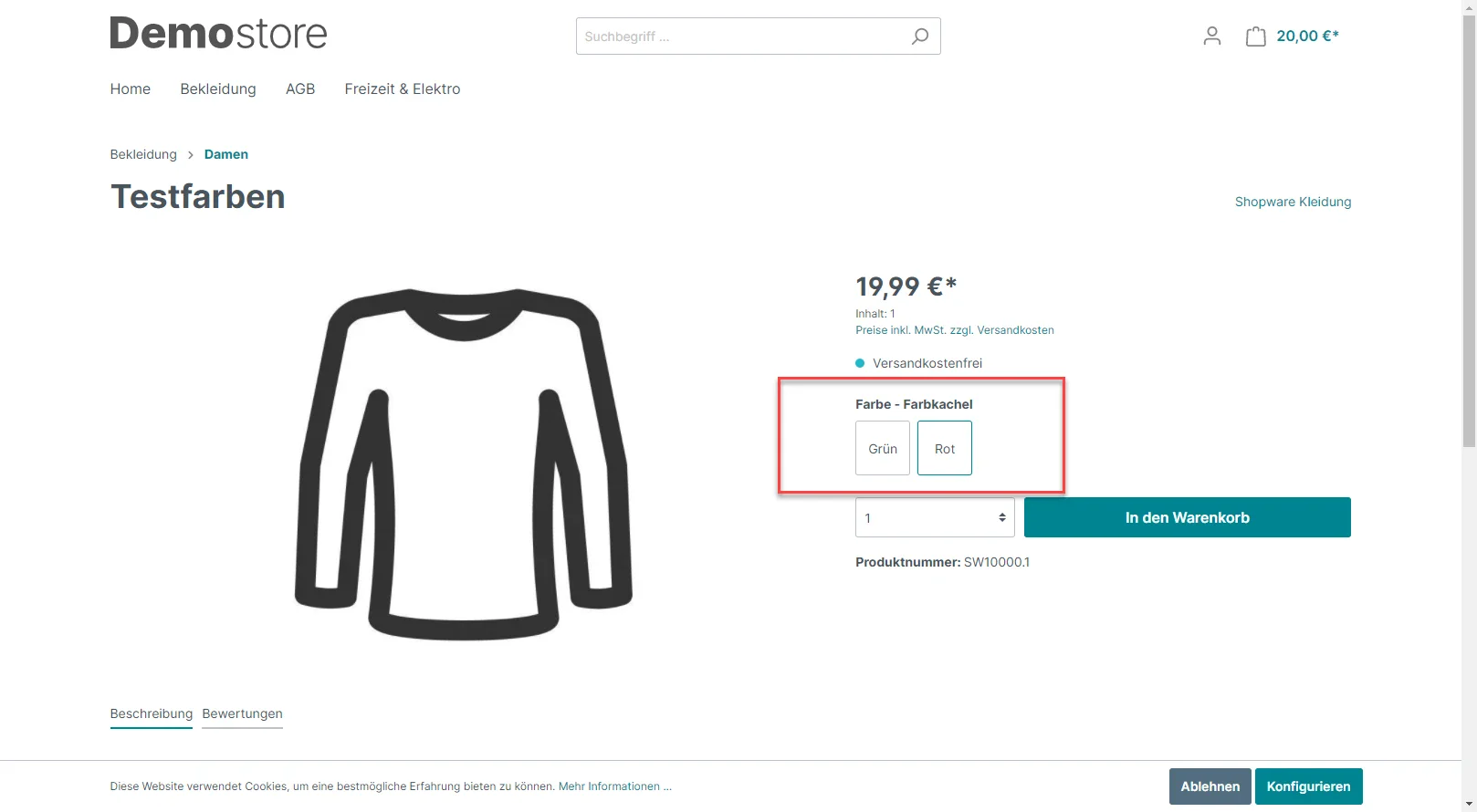
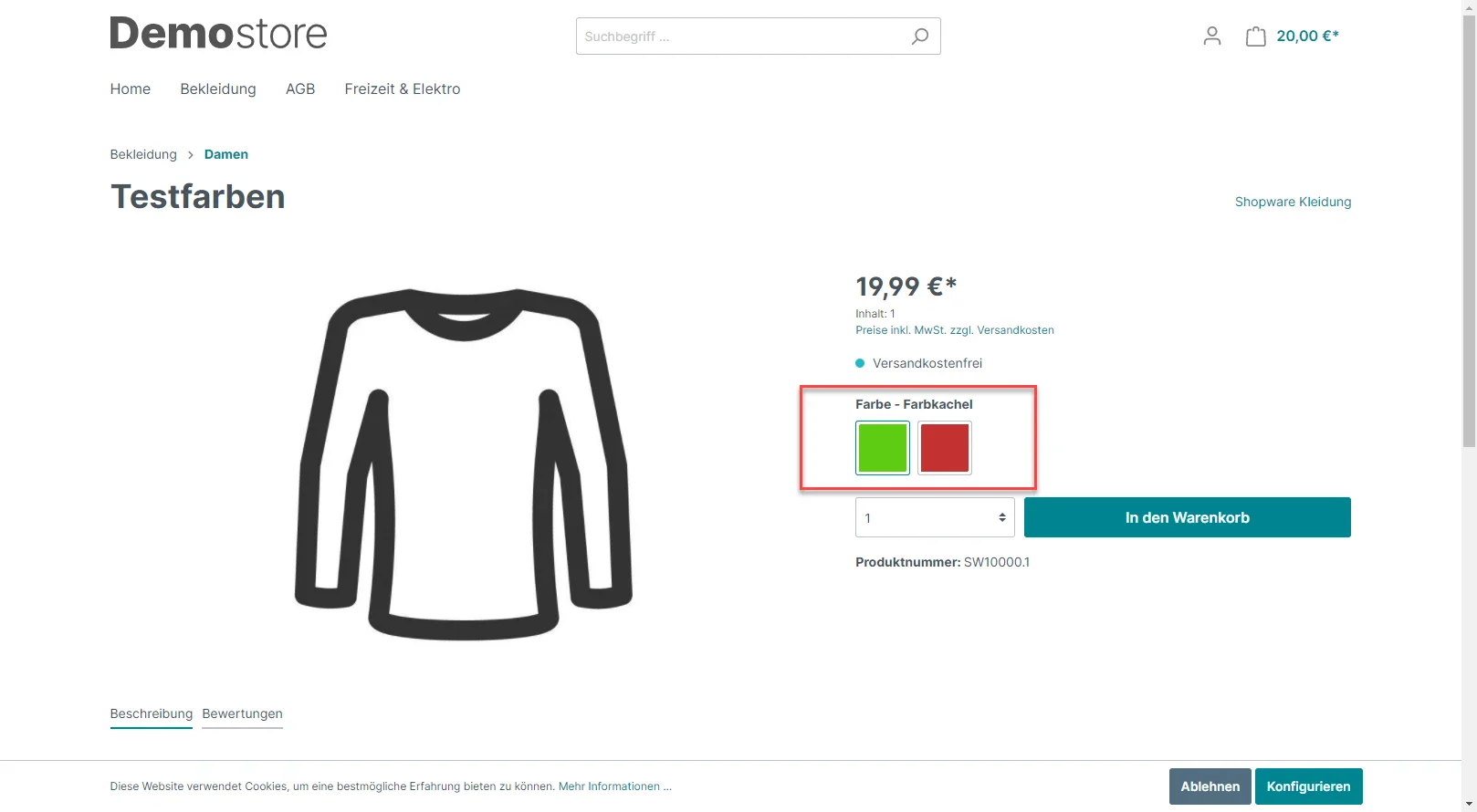
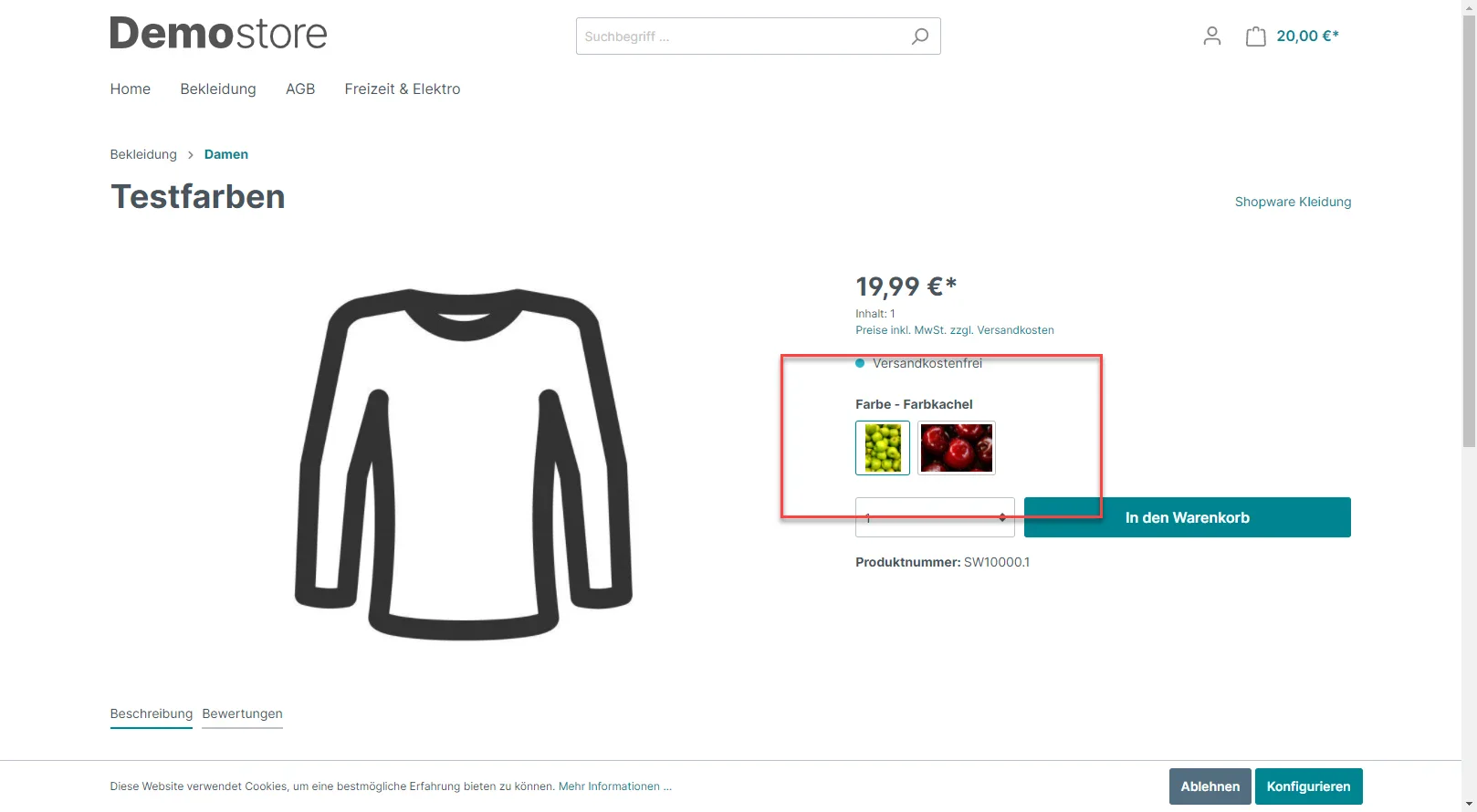
Display on the article detail page



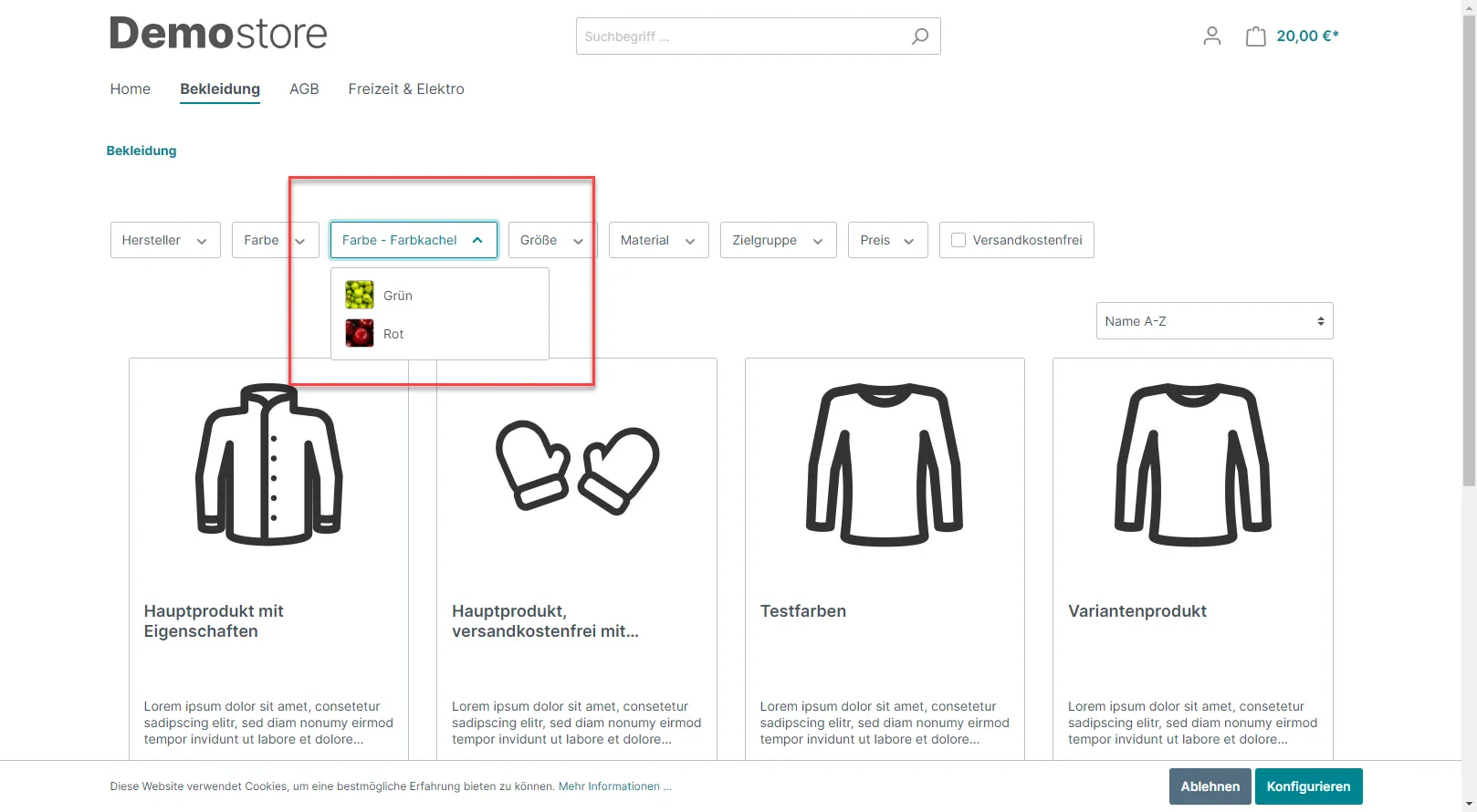
View in the categories
The characteristics are also stored accordingly in the categories in the filter. Depending on what was defined in the property, as a color tile or as an image.

If you need support for your store or an individual solution, simply contact sitegeist.
We wish you every success with this feature!



