forbeyond
TYPO3 Relaunch & SEO strategy
The missoion was clear: Increase organic traffic and boost online visibility – all while creating a website that demonstrates subject matter authority and credibility.


SEO first: Strategy as the foundation
The relaunch was preceded by an intensive SEO strategy phase. Together with the forbeond team, we analyzed which search terms are relevant, what makes the target groups tick and where SEO potential has so far remained untapped. On this basis, we created a well thought-out page tree with a clear structure and logical user guidance. Each page received an individual copywriter briefing so that the content is not only search engine optimized, but also structured in a comprehensible and targeted manner. The major topic of product data - with all its sub-aspects - was structured in such a way that users can find their way around much more quickly and immediately recognize how Forbeyond can provide concrete support.
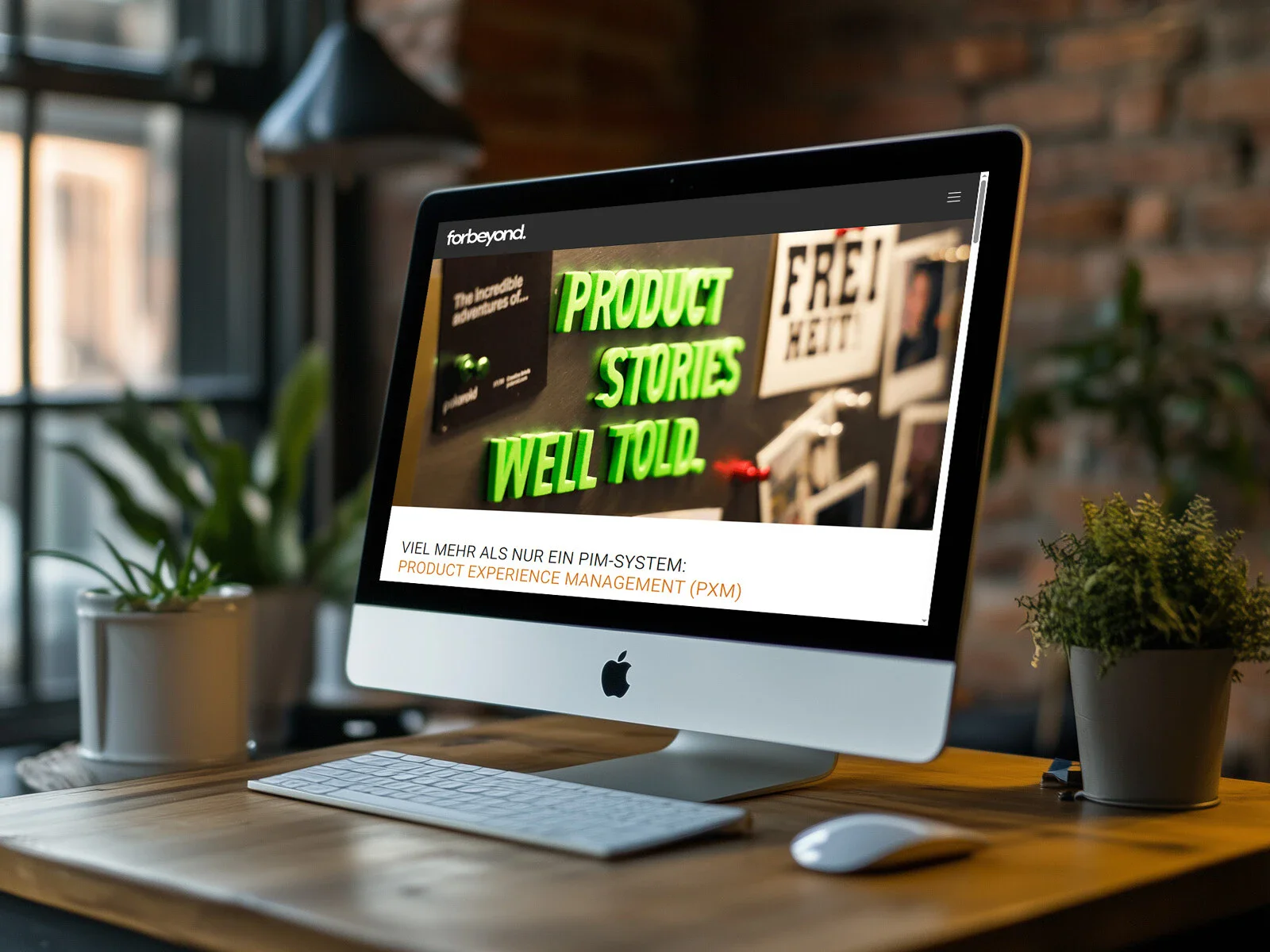
Authentic photography over generic stock
A frequently underestimated success factor: image material. The previous site used generic stock photos that didn’t reflect the brand.
So we suggested a bold move: the managing director photographed the office himself – no models, no staged scenes. The result? A collection of vibrant, authentic images that reflect the company’s personality. Simple idea, big impact.

from the idea to GoLive
Built on TYPO3 v13 with content blocks
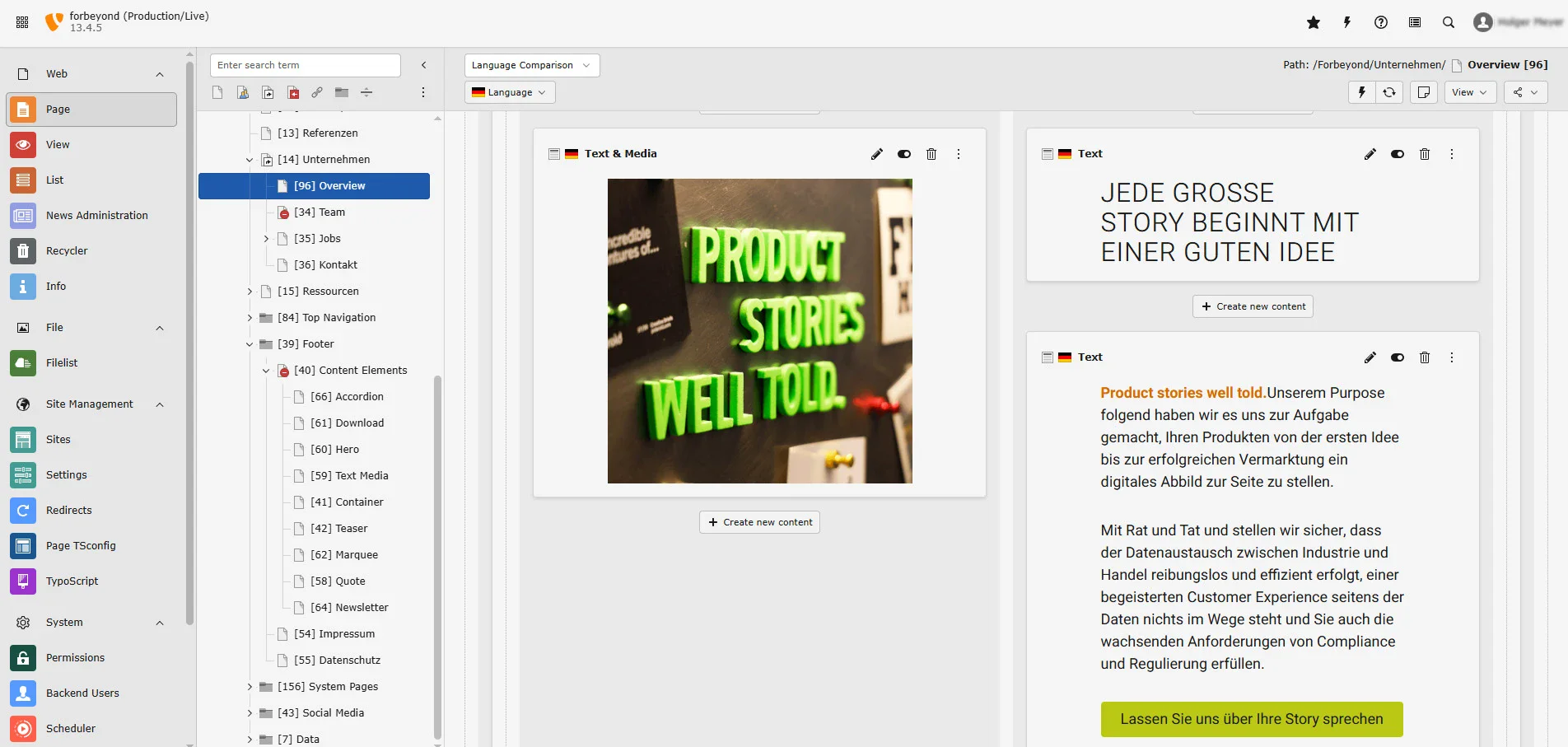
The website was implemented with TYPO3 in the current version 13. A particular highlight is the use of content blocks in conjunction with Fluid Components. This allows editors to see in Backend exactly what can also be seen in Frontend. This reduces the amount of training required, simplifies maintenance and gives the customer full editorial control with maximum design clarity.
Gone are the days when editors had to laboriously look and scroll until they found the element they were looking for in the nested overview of content elements with the thin frames.


Highlights
- FluidComponents & FluidStyleguide: Fluid components developed in the styleguide allow content to be reused on future forbeyond websites and landing pages.
- Deepl Translations: Direct connection via API to the Deepl service to translate entire pages into English in high quality with just a few clicks.
- ResponsiveImages: Provides ViewHelper and configuration to generate valid, responsive images based on TYPO3 image cropping
- Content Blocks: Simplify and automate many processes and make work easier for both developers and editors.
- Use of Vite for Frontenddevelopment:
Vite offers extremely fast development times thanks to Hot Module Replacement (HMR) and uses modern JavaScript standards out of the box. - Tailwind as a CSS tool:
Tailwind is a utility-first CSS framework that enables fast and consistent UI design with predefined classes. - Vite Asset Collector:
Automatically bundles and integrates Vite-generated CSS and JS files into TYPO3 rendering. - Hubspot service for forms: All forms are integrated into TYPO3 via HTML snippet. The actual configuration and connection to the CRM takes place in Hubspot.
- Scalable for future growth: The architecture is adaptable and ready for expansion