Farben oder Bilder an Varianten in Shopware 6

Es gibt eine sehr simple Möglichkeit, bei der Variantenauswahl in Shopware 6 auch Grafiken oder Farbwerte zu hinterlegen.

Eigenschaften anlegen
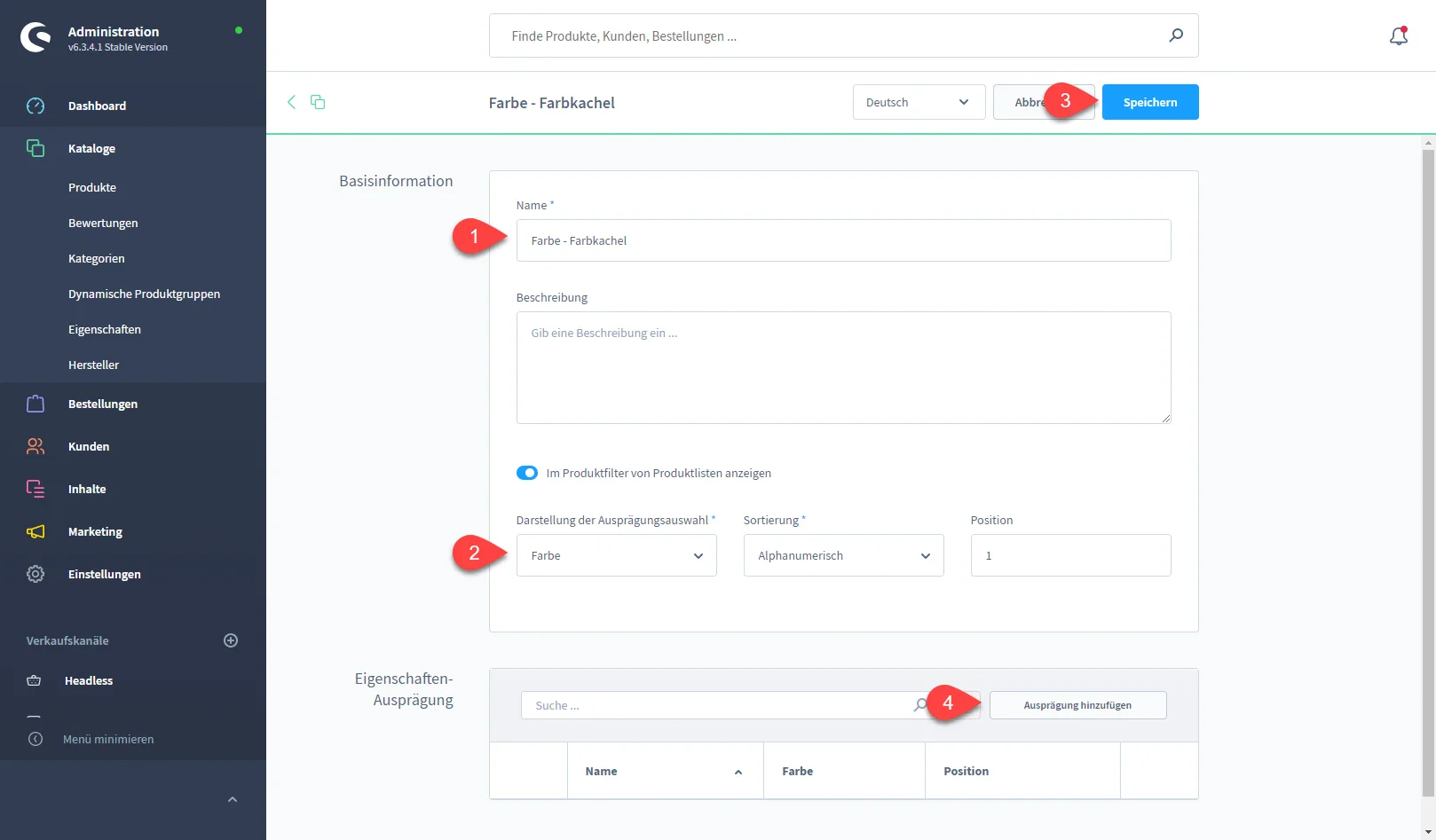
Unter Kataloge > Eigenschaften können diese angelegt werden. Für eine Farbe wird die Eigenschaft, wie im Screenshot 1 zu sehen, als „Farbe“ angelegt. Für ein Bild, analog hierzu als „Bild“. Nach dem Speichern können unten dann Ausprägungen hinzugefügt werden, im Beispiel möchten wir rote und grüne Äpfel anbieten. Beliebte Ausprägungen sind Farbelemente, die Textur haben, beispielsweise bei Stoffen oder bei gemusterten Elementen.
Es ist möglich, dass hier bereits ein Standard-Bild hinterlegt wird. Jedoch funktioniert dies noch nicht sauber in allen Shopware-Versionen, daher geht dieser Beitrag noch einmal auf die Anpassung am Artikel ein.

Produkt mit Varianten anlegen
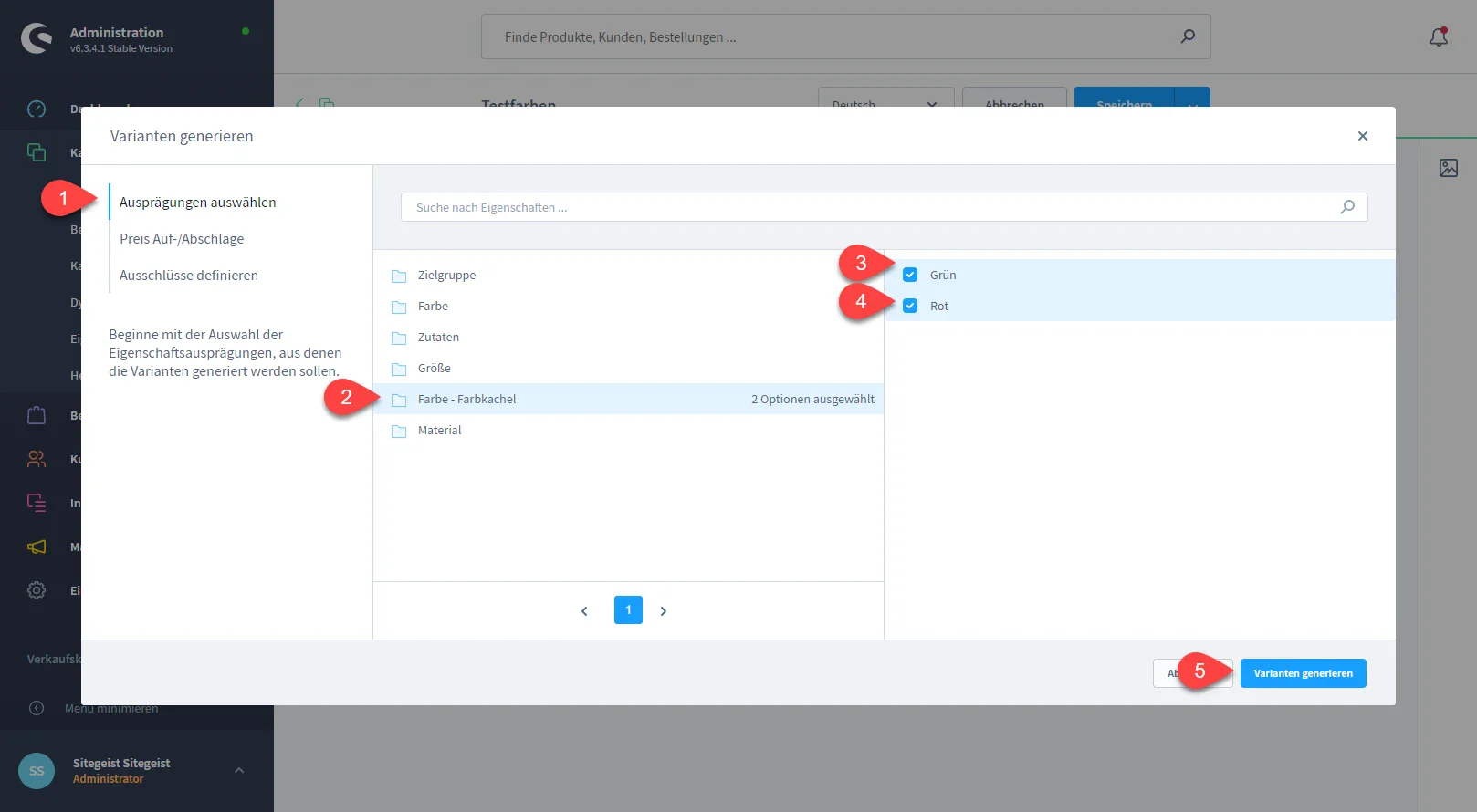
Es wird unter Kataloge > Produkte ein Artikel angelegt. Im Reiter „Varianten“ wird über „Varianten generieren“ nun unsere Ausprägungen anhand unserer eben erstellten Eigenschaft als Variante erstellt.

Tipp: Sollte der Shop Kombinationen mehrerer Eigenschaften aufweisen, beispielsweise im Textilbereich Größe + Farbe, werden alle ausgewählt. Gibt es bestimmte Kombinationen nicht, können Sie auch dies im Overlay zur Varianten-Generierung verwenden. Hierzu werden diese links bei „Ausschlüsse definieren“ hinterlegt.
Darstellung anpassen
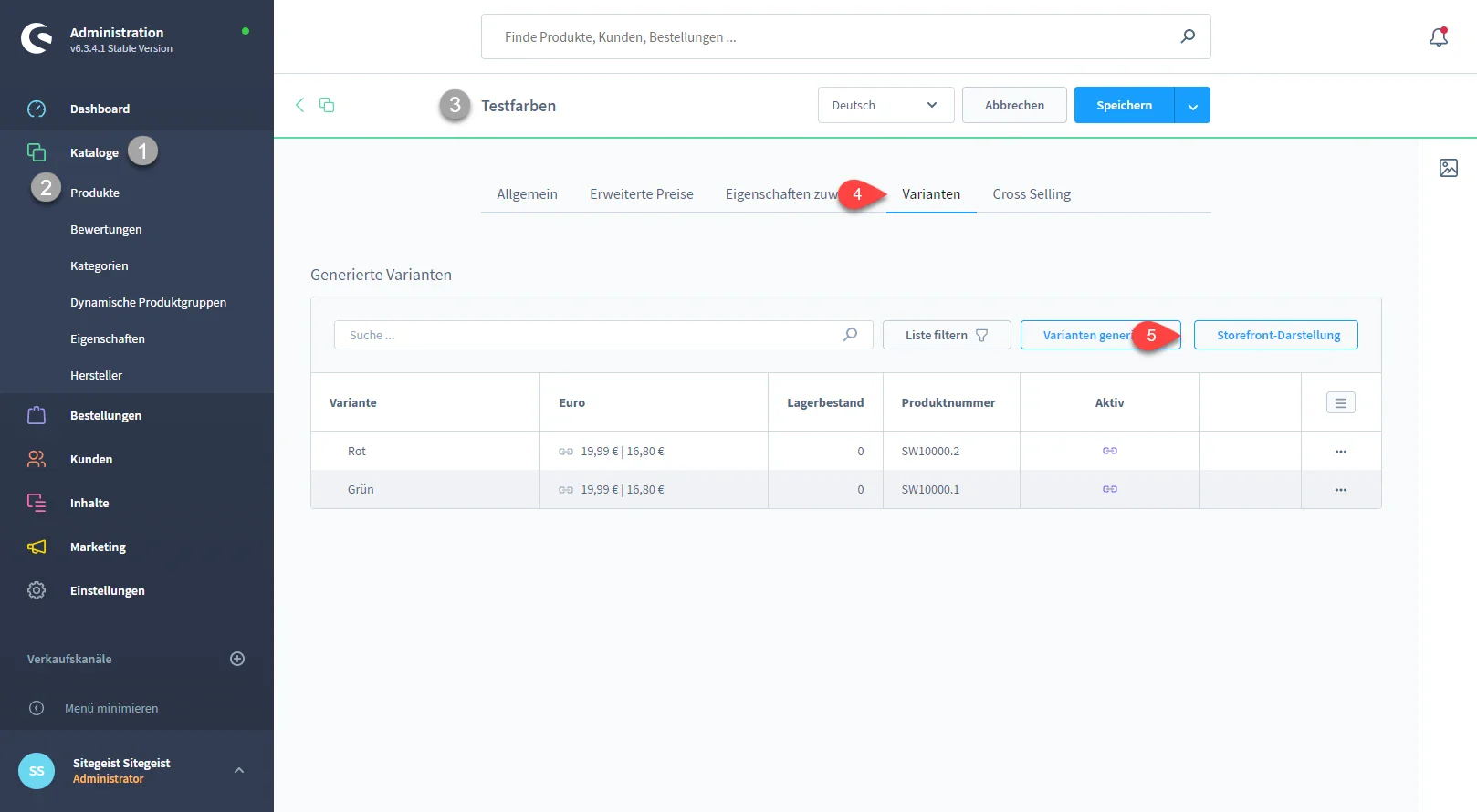
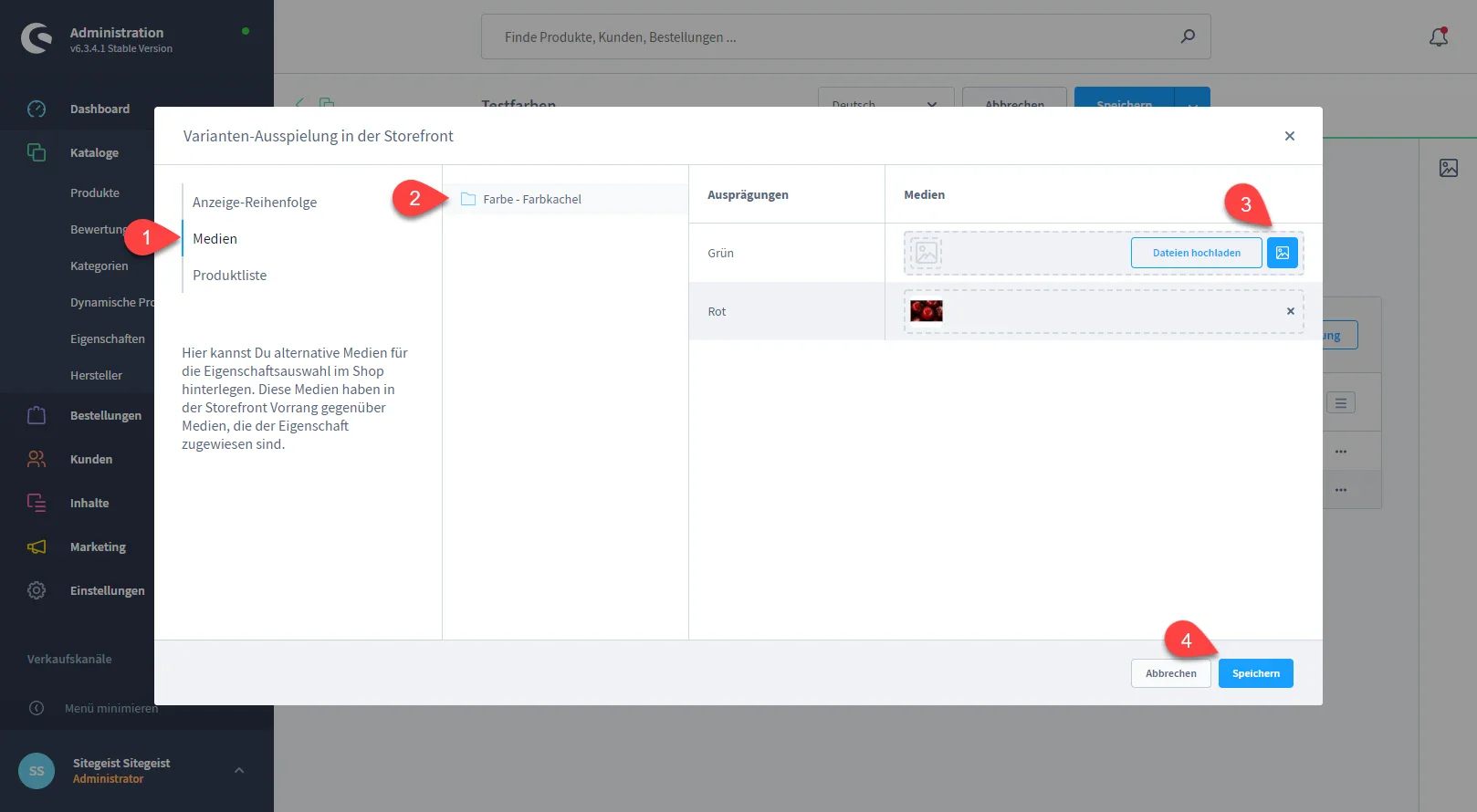
Bei den Varianten gibt es nun auch rechts oben einen Punkt „Storefront-Darstellung“, über den ebendiese konfiguriert werden kann.


Im Overlay kann unter Medien die Eigenschaft ausgewählt werden, hier können dann Bilder hochgeladen oder ausgewählt werden. Ist dies erfolgt, kann das Overlay gespeichert werden. Anschließend muss auch der Artikel gespeichert werden. Gegebenenfalls noch einmal den (Shopware-)Cache leeren (alt+c auf Windows/Linux bzw. control+c auf Mac)
Tipp: Die Bilder sollten, wie alle Bilder, nur in den benötigten Größen verwendet werden. Unnötig große Bilder erhöhen die Ladezeit.
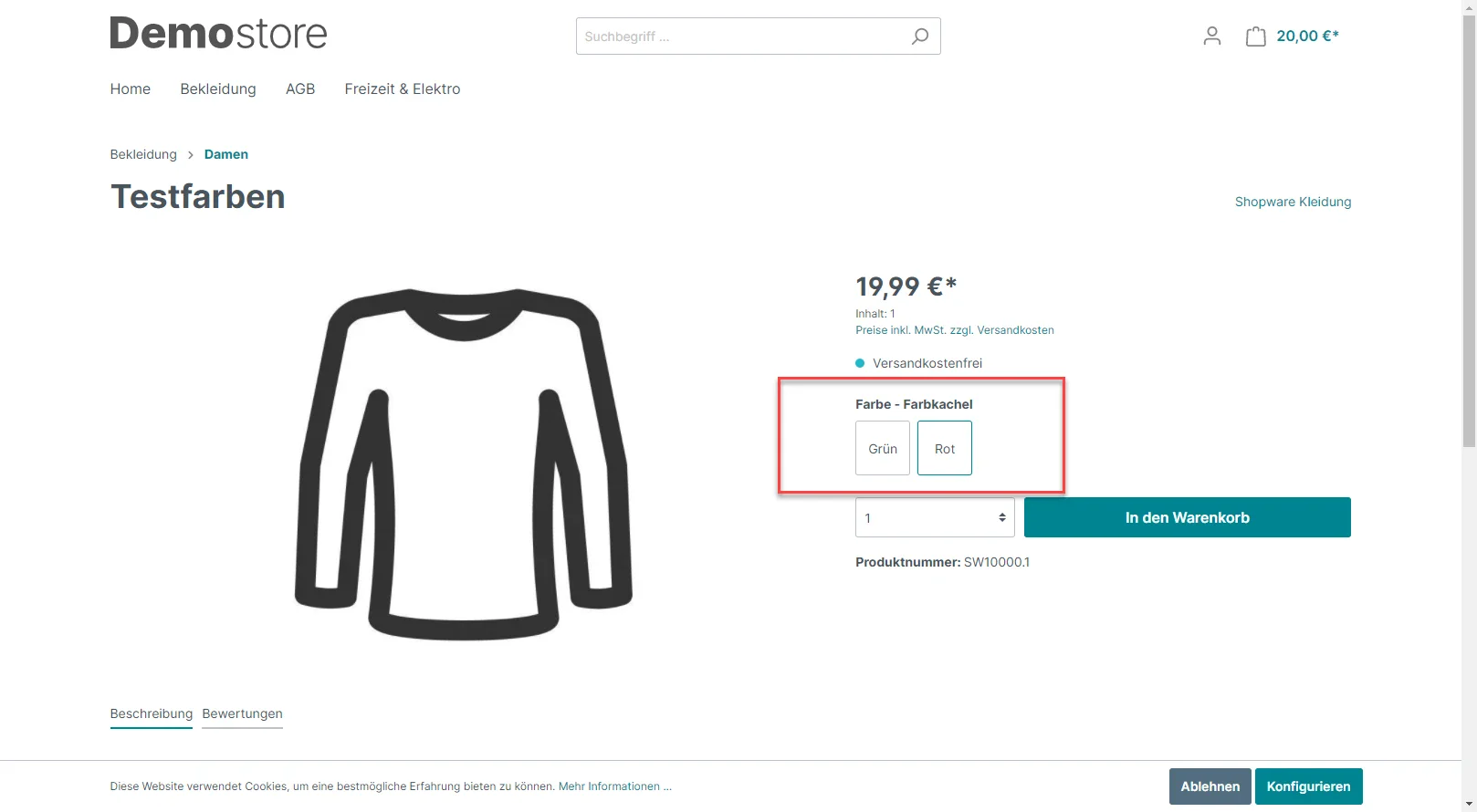
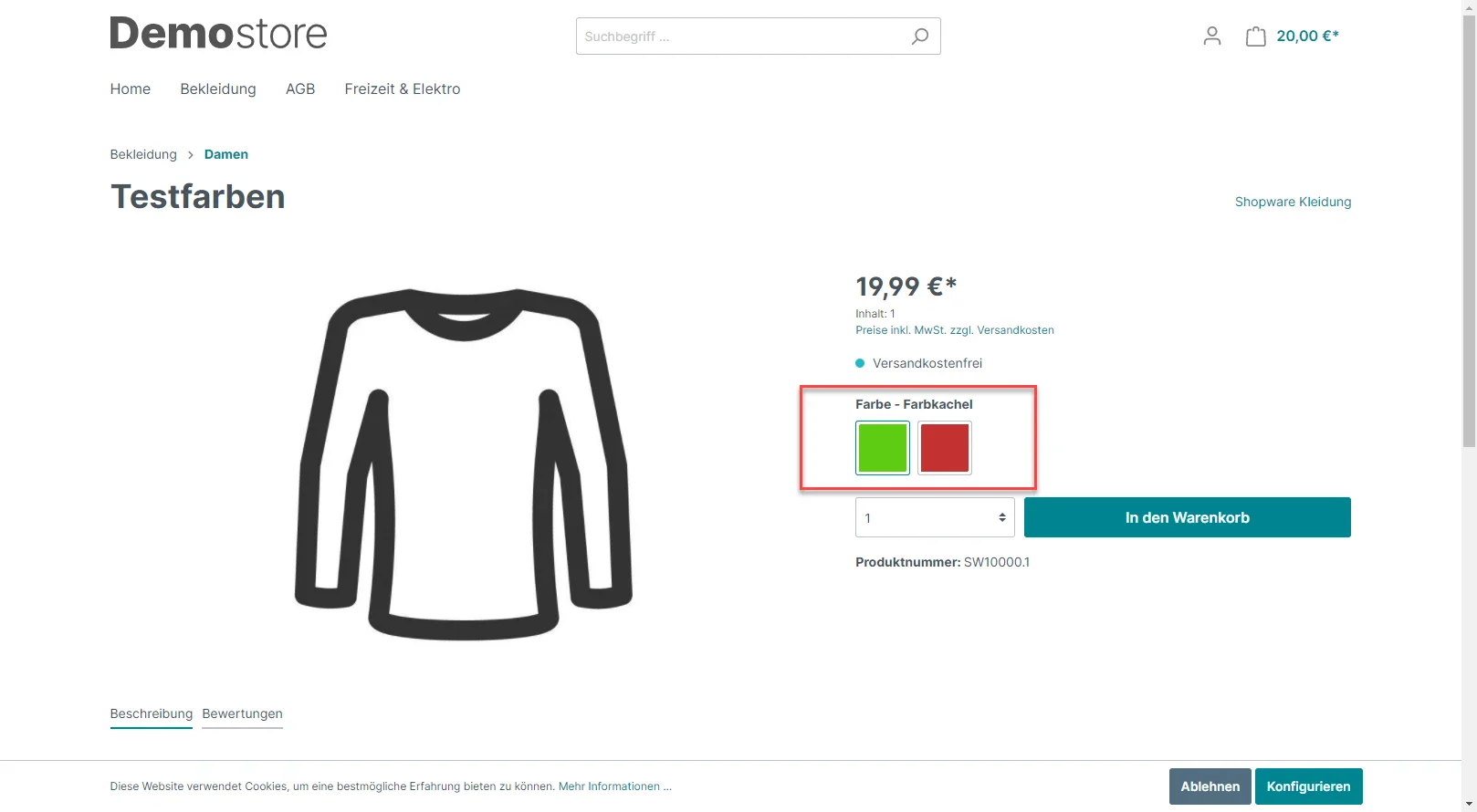
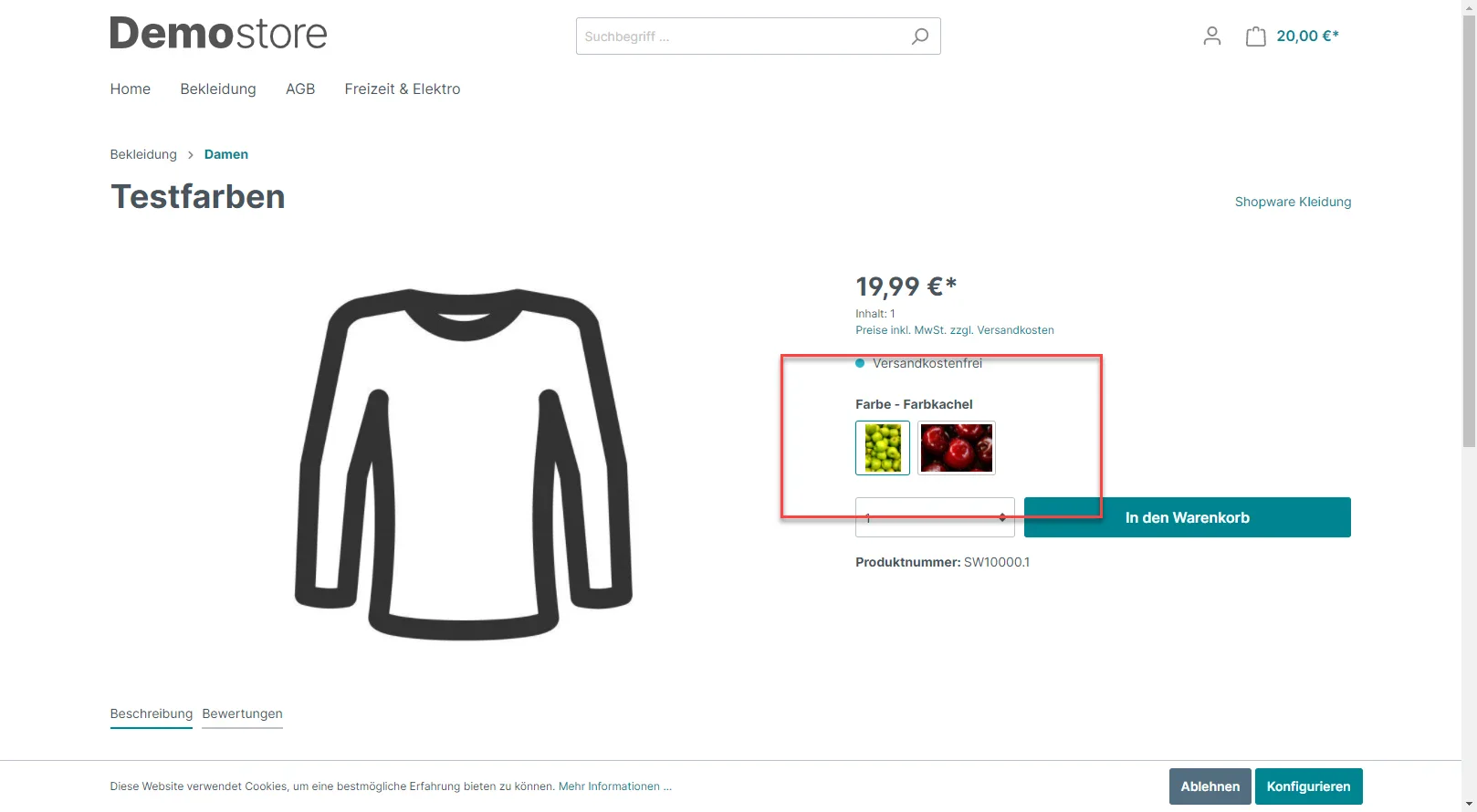
Anzeige auf der Artikeldetailseite



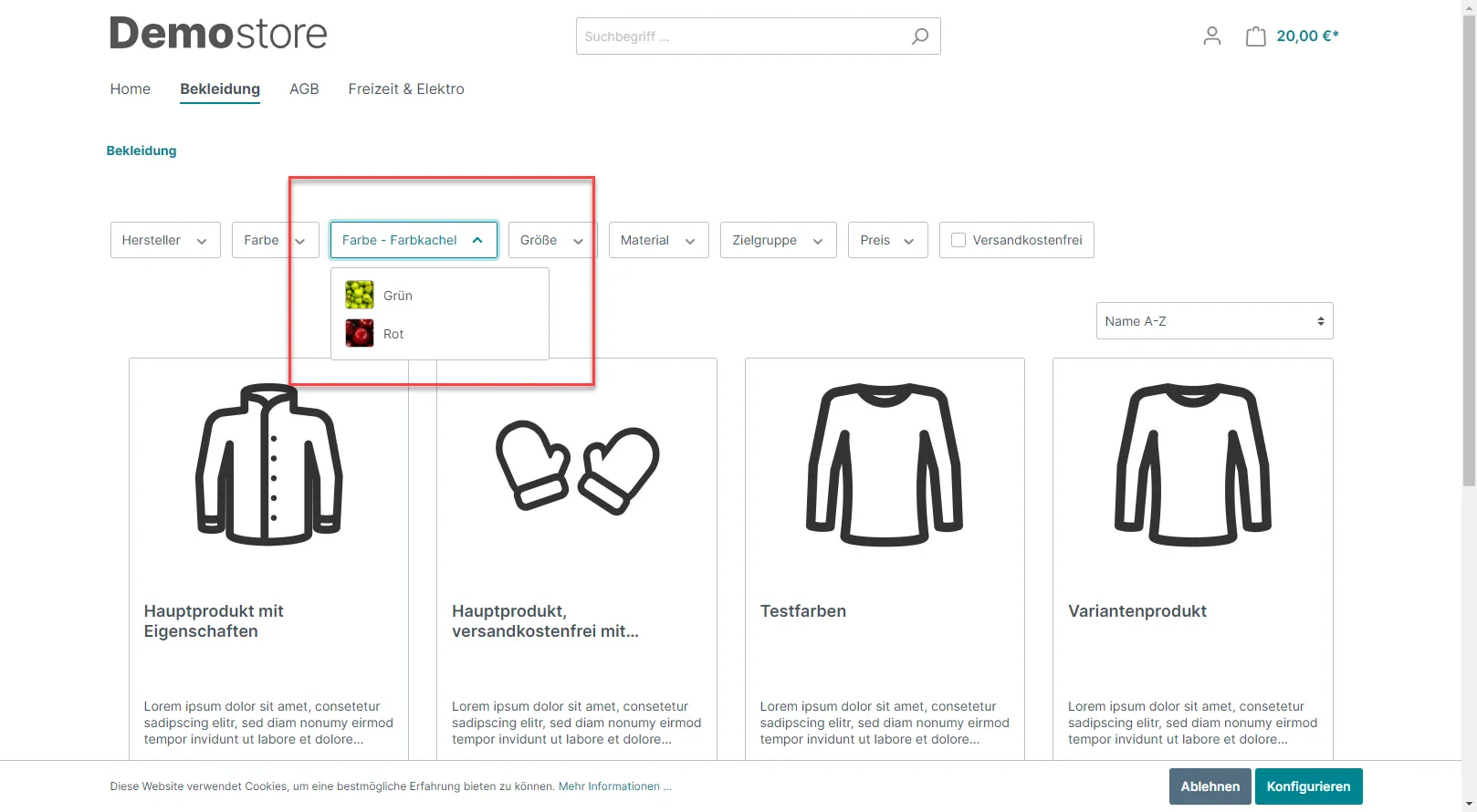
Ansicht in den Kategorien
Die Ausprägungen werden auch in den Kategorien im Filter dementsprechend hinterlegt. Je nachdem, was in der Eigenschaft definiert wurde, als Farbkachel oder als Bild.

Sollten Sie Unterstützung für Ihren Shop oder eine Individuallösung benötigen, einfach bei sitegeist nachfragen.
Wir wünschen viel Erfolg mit diesem Feature!



