dotJs 2019 - Paris

Das Dock Pullman ist in einem Pariser Gewerbebezirk gelegen, den „Docks“, und befindet sich etwas außerhalb des weniger glanzvollen Boulevards Périphérique. Aufgrund eines kurzfristig anberaumten Nationalstreiks wurden vom Veranstalter Shuttle-Busse in die verschiedenen Arrondissements der Stadt organisiert.
Da mein Hotel circa 20 Minuten fußläufig entfernt lag, musste ich diesen Service nicht in Anspruch nehmen. Der Spaziergang durch die angrenzenden Bezirke bot Gelegenheit, die weniger repräsentativen Orte von Paris vor Augen geführt zu bekommen – Ich freute mich schon auf den Rückweg im Dunkeln.

Nachdem ich mein Badge erhalten hatte, machte ich mich auf das Innere der Hallen zu erkunden. Im Vorraum waren mehrere Stände der Sponsoren aufgebaut, unter Anderem waren das Microsoft, PayFit, Cloudflare und ca. 20 weitere Firmen, wobei der Fokus gefühlt auf APIs lag.
Noch stärker belagert als die Firmenboxen waren die Buffet-Stationen, welche bereits morgens französische Frühstücksvariationen anboten und für eine Konferenz wirklich eine fantastische Auswahl und französisch gehobene Qualität anboten – Eine Annehmlichkeit, die sich wie ein kulinarischer roter Faden durch die zweitägige Konferenz zog.
Gut gestärkt machte ich mich auf in den Vortragssaal (die dotJS ist eine Single-Track Konferenz) welcher gut 2000 Zuschauer fasst und damit die dotJS zur größten reinen JS-Con der Welt macht. Wie fast schon Usus bei Tech-Cons wird das Publikum während der Wartezeit mit Techno & Dubstep Beats beschallt um vielleicht die Dynamik und Coolness von Webtechnologien zu unterstreichen.

Der erste Tag war thematisch auf den Frontend-Part von JS ausgerichtet, währen Tag zwei mehr Themen rund ums Backend und die Sprache JS an sich beleuchtete.
Der erste Talk von Tim Neutkens warf zuerst Licht auf ein paar Statistiken, wie häufig moderne JS Frameworks heutzutage benutzt werden. So hatte eine Befragung von 28,000 Web-Entwicklern zum Ergebnis, dass 72% davon eines der Framworks React, Vue oder Angular benutzt.
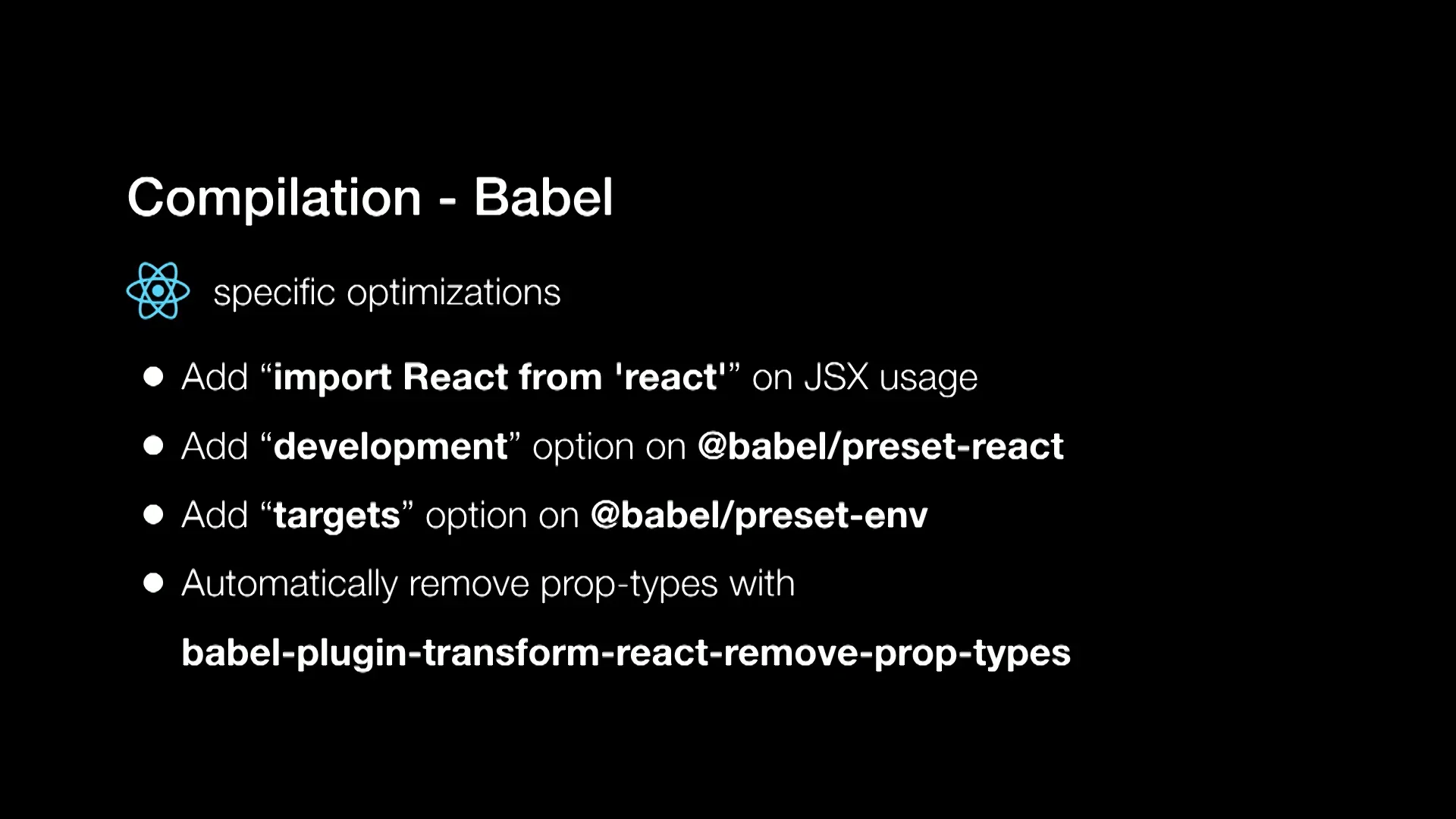
Tim ging auf die Nützlichkeit für Entwickler von passenden Web-Frameworks zu den UI-Libraries/Frameworks ein, z.B. Nuxt.js für View, Sapper für Svelte oder Next.js für React. Next.js bietet zum Beispiel CSS-Encapsulation, Routing, Bundling, Pre-Rendering von HTML und andere nützliche Features. Ein paar nützliche Tipps zum Thema Compilation und Bundling beim Benutzen von Next.js sind im Bild unten zusammengefasst:

Der nächste Vortrag von Eduardo San Martin Morote beschäftigte sich mit aktuellen Möglichkeiten von JS-Routing. Ein Teil davon sind die mannigfaltigsten Kompatibilitätsprobleme verschiedenster Browser was das Routing angeht. Besonderen Unterhaltungswert hatte die Stelle seines Vortrags, als ein Internet-Explorer Icon den Vortrag unterbricht um darauf aufmerksam zu machen, dass es URLSearchParams nicht unterstützt.

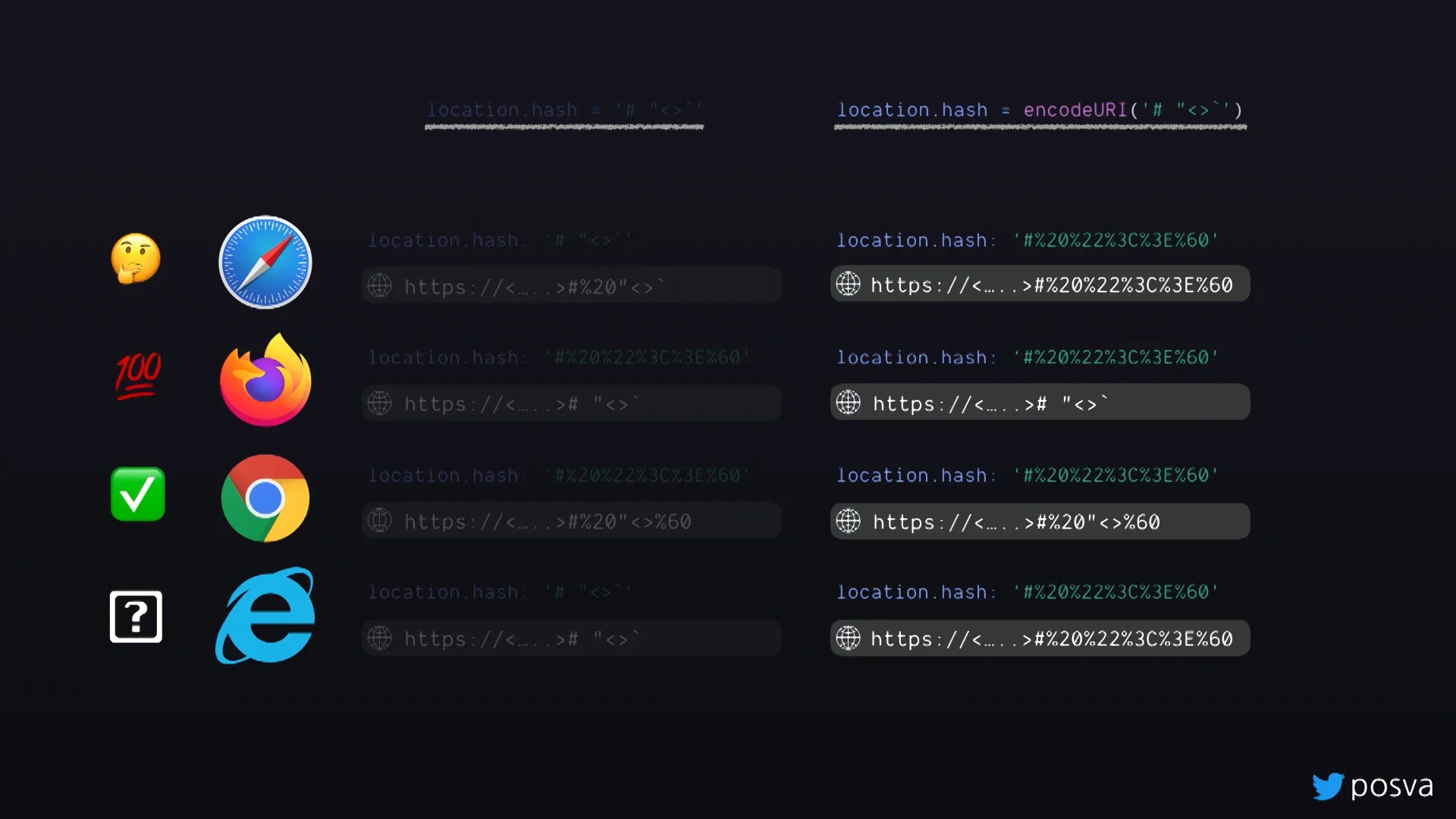
Aufgrund der Probleme verbannt Eduardo URLSearchParams kurzerhand auf den Müllhaufen der JS-Geschichte. In einem anderen Beispiel zeigt Eduardo wie unterschiedlich die Browser den location.hash der URL interpretieren, wobei Firefox und Chrome am besten abschneiden.

Die letzte Sprecherin vor der Mittagspause war Sara Vieira, eine Entwicklerin bei Codesandbox (ich kann sehr empfehlen, Codesandbox.io einmal auszuprobieren. Laut Sara ist es ein „very overengineered Codepen“ und ich benutzte das wirklich gerne, um schnell kleinere Dinge zu coden). In ihrem Vortrag betont sie, dass auch die Entwickler in der Verantwortung sind Seiten und Applikationen zugänglich zu gestalten. Ein paar Takeaways für mich waren unter anderem:
- Placeholder in Formularen können nicht von allen Devices problemlos gelesen werden, ergo sind Placeholder kein Ersatz für Labels
- Zum Ausliefern der Sprache sollte nicht die IP, sondern die Browser-Language benutzt werden
Sara appelliert daran, dass Entwickler den Extra Schritt in der UX gehen sollten, damit die Benutzer bessere Erfahrungen machen können. Wir nehmen Dinge als selbstverständlich hin da wir die „Internet-Generation“ sind und damit geboren wurden, während andere Usergruppen möglicherweise als Schwierigkeiten mit diesen „Selbstverständlichkeiten“ haben.
Mittags wurde kulinarisch wieder einiges geboten, besonders in Erinnerung blieben der stilechte Camembert auf Pain bis de Champagne (eine Art Bauernbrot) sowie die gefüllten Allumettes. Das Dessert bot unzählige Leckereien, vor allem die berühmten Macarons, Profiteroles und Tarte Tatin waren echte Gaumenfreuden. Sitzsäcke luden zum Verweilen ein und man konnte während der Mittagspause kleinen Live-Demos und Talks von den Sponsoren lauschen, u.A. von Microsoft.

Nach der Pause gab es vier Lightning-Talks von jeweils 4,5 Minuten Länge, welche aus Einsendungen durch eine Jury ausgewählt wurden. Ich fand das Format sehr gut, da hier verschiedenste Themen auf den Tisch kommen die nicht unbedingt sehr stark in die Tiefe gingen und jeder die Chance hat, so einen Talk einzureichen - Genau das richtige nach einer Mittagspause.
Besonders gut gefallen haben mir die Lightning-Talks von Stefan Judis, welcher eine schnelle und feurige Liebeserklärung an Regular Expressions ablieferte (z. B. den „?:“ RegEx Operator, welcher die entsprechende Gruppe im Ergebnis weglässt, falls man sie nicht braucht) sowie der Lightning-Talk von Betrand Chevrier, welcher kurz die Vorteile des relativ jungen und bereits sehr beliebten Component-Frameworks Svelte zusammenfasst.
Bei Svelte handelt es sich um einen Compiler zu Vanilla JS und nicht um ein Runtime-Framework. Ähnlich wie bei Vue.js sind Script, Styles und DOM einer Komponente in einer Datei zusammengefasst und es bringt bereits viele Features zur Entwicklung von reactive web apps mit. Die Community von Svelte wächst sehr schnell, trotzdem wird sich noch zeigen, ob es einen festen Platz neben den „großen“ wie React, Vue und Angular einnehmen kann.
Wäre Jesus an diesem Abend auf der Bühne erschienen, wäre er wahrscheinlich nicht euphorischer empfangen worden als der letzte Speaker des Tages. Man kann in Evan You durchaus einen Messias moderner JavaScript Frameworks sehen und so ist sein Weg auf die Bühne begleitet von frenetischem Applaus, einige jubeln sogar wie bei dem Auftritt einer Teenie-Band.
Der Erschaffer von Vue.js wirkt etwas überrumpelt von dem ganzen Trubel um seine Figur. Auch sein Talk bleibt frei von neuen Prophezeiungen und berichtet, ganz bodenständig, über den Stand von UI-Komponenten in JS-Frameworks und wie sehr sich diese inzwischen ähneln. Den ganzen Vortrag kann man auch auf Youtube sehen:

Auf den zweiten Tag werde ich hier weniger genau eingehen, die Talks handelten dort mehr von serverseitiger Nutzung von Javascript. Ein erkennbarer Trend in vielen Talks war auf jeden Fall der Bezug zu Wasm, also WebAssembly. Wie der Zufall es wollte, wurde genau am Morgen dieses Tages offiziell durch das W3C-Konsortium verkündet, dass WebAssembly nun der vierte offizielle Web-Standard neben JS, HTML und CSS ist.
Da einige Speaker gleichzeitig W3C-Committee Mitglieder sind, wurde spontan eine kleine Diskussionsrunde auf der Bühne dazu anberaumt, in welcher auch die Arbeitsweise des Komitees etwas beleuchtet wurde.

Sehr gut gefallen hat mir der Talk von Vladimir Agafonkin, welcher über die Optimierung von Algorithmen an mehreren Beispielen referierte. Die Beispiele bezogen sich meist auf entweder die Auswertung oder Darstellung von (2- und 3-Dimensionalen) Karten. Sehr gelungen fand ich das Beispiel einer Library, welche die Triangulation von 1 Million Punkten in JS vornehmen sollte.
Im folgenden Bild zeigt Vladimir, wie oft die Library von verschiedensten Personen weiterentwickelt wurde und welche Geschwindigkeitsoptimierungen hier durch Anpassungen des Algorithmus gewonnen wurden. Einen gewissen Ulkfaktor liefern die Benennungen der jeweils optimierten Libraries. Im Bild sieht man noch, dass die gleiche Library zu Versuchszwecken dann auch in C++ und Rust geschrieben wurden und wie wenig Geschwindigkeitsvorteil dies noch herausholen konnte. Hier sieht man deutlich, zu was JS heutzutage bereits fähig ist.

Paris an sich ist natürlich als Standort für eine Konferenz hochgradig attraktiv. Eine angenehme Eigenschaft der Pariser: Sie sind deutlich weniger mit ihren Smartphones beschäftigt und nehmen mehr ihre Umgebung wahr, sodass man leichter mit ihnen ins Gespräch kommen kann.
Eher negativ beurteilen würde ich aber, dass dort immer noch viel mehr geraucht wird als bei uns und man auch als Nichtraucher mehr vor den Brasserien als tatsächlich darin zubringt. In dem Sinne – au revoir dotJS und vielleicht bis nächstes Jahr.



