Conversion design: 7 UX best practices for eCommerce

However, online shopping hasn't even been around for that long - only about 20 years. This presents designers with major challenges.
Every company has a unique business model. The products they sell, the size of their stock, the country and the shipping options: everything has an impact on the design requirements.
1. Data analysis
As a designer with a marketing background, you need to understand the importance of data collection and analysis. Many designers focus on a pretty UI and put it above functionality and user behavior. For eCommerce, this is a fatal mistake.
In online shopping, the customer is king. You need to understand how your customer thinks, scrolls, reads, reacts or browses. You need to make it as easy as possible for your target customers to buy your products.
If you are redesigning an existing store, you are in luck. Because you already have a wealth of information and existing customers to learn from. You have data, for example from Google Analytics, that can help you create a buyer persona, understand store visitors, traffic sources, customer behavior, successful products, pain points and conversion rates.
You can also use other tools to perform session data, heat maps and sales analysis, create customer interviews/surveys (if possible) and perform competitor analysis. With session recording, you can actually look over the shopper's shoulder and observe their customer journey.
Tip: It's easy to get lost in the amount of unstructured data. You need to find a balance between data and common sense.
But what if you are designing a new store or have no data?
In this case, you need to do a good competitor analysis. The easiest way is to google similar products to find competitors and get to know their websites well. Go through the website like a customer, search for products, filter products, add to cart, look at their social media channels, etc. You will see what challenges they faced and how they decided to solve them.
Look at both small and large brands. Many of the larger brands have the money and resources for thorough UX testing. But many of the smaller brands also know their customers very well.
2. Loading speed
Yes, you've heard this many times before. But for eCommerce (especially the growing mobile eCommerce), it's crucial.
Google's mobile page speed study shows how quickly the bounce rate grows if the site takes longer than 3 seconds to load. And it has an impact on sales - a 1 second delay in loading time costs you 7% loss in conversion.
The design decisions you make are the foundation for fast loading speed. Developers have limited influence to reduce it later. A fancy video background? 5 videos on a product page? That beautiful 3MB PNG image? There's no way for a developer to fix that. So keep that in mind when designing.
Tip: Compress all your JPG images - e.g. with Squoosh. Use SVG for icons and illustrations instead of PNG.
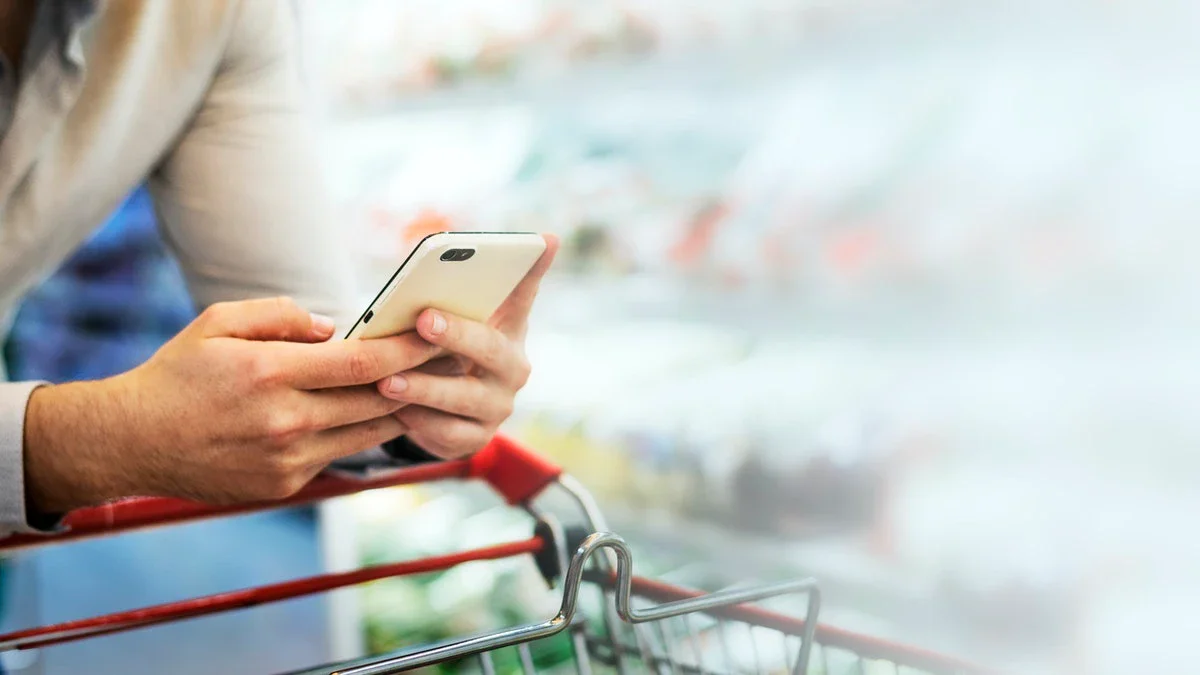
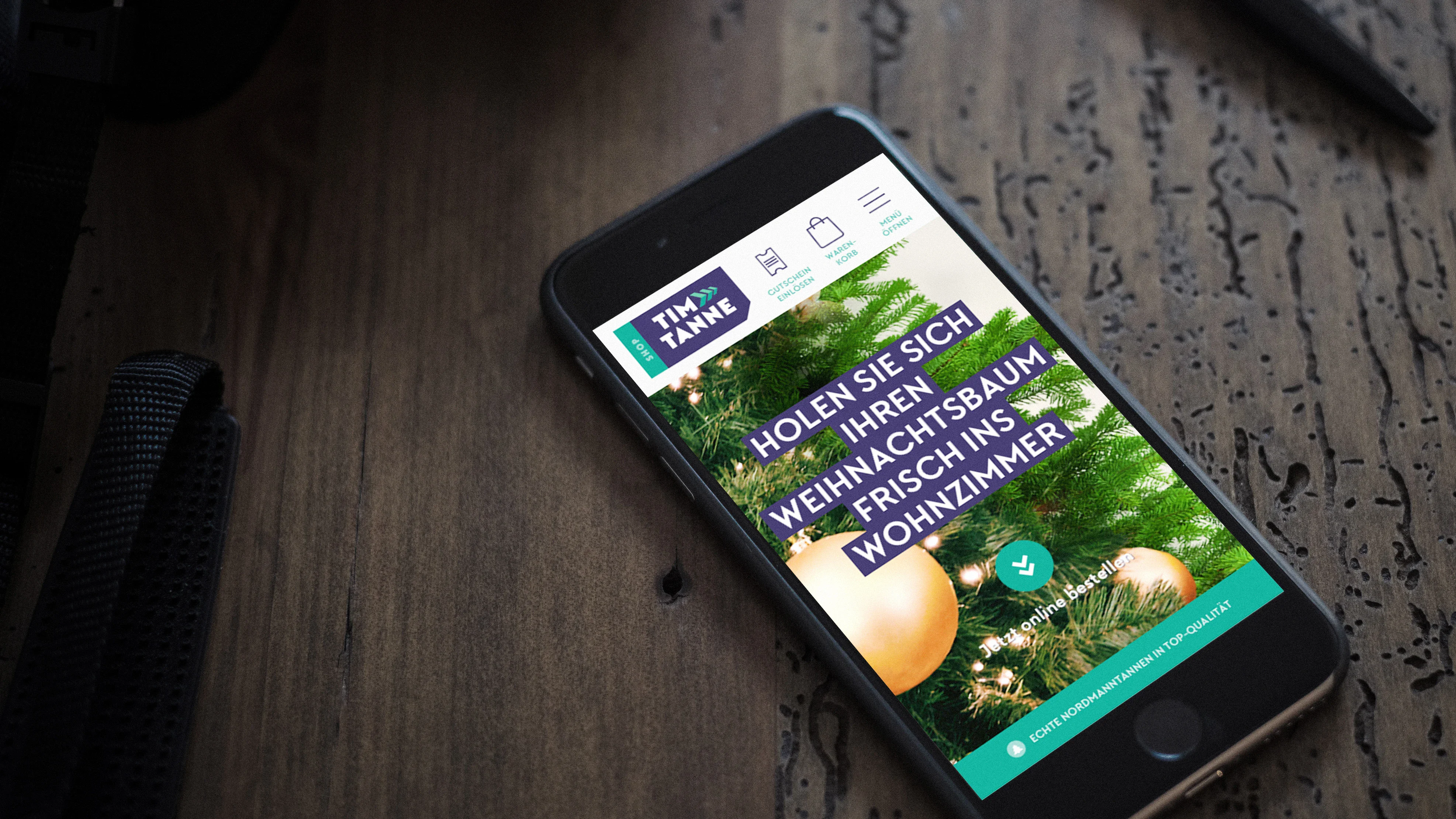
3. Mobile eCommerce
By 2021, mobile eCommerce sales are expected to reach 54% of total eCommerce sales. In addition, Google has prioritized mobile-friendly websites since 2018.
But mobile commerce is more than just eCommerce on a mobile screen. It's an evolution that encompasses not only your business, but also mobile payments, mobile banking, location-based services, augmented reality, mobile AI, chatbots and more.
The main benefit of mCommerce is a better omnichannel experience for customers. And it's accessible to everyone everywhere - not everyone has a computer.
So what can you do as a designer to be ready for mCommerce?
- Optimize page speed (yes, again)
- Mobile navigation (e.g. bottom mobile menu, easily accessible shopping cart)
- Large accessible buttons (for our fat and short fingers)
- Single page checkouts and digital wallets (e.g. Amazon Pay, Apple Pay, PayPal One Touch) can significantly improve your mobile conversions.

4. Understanding the customer journey
There are 5 main types of eCommerce shoppers. By understanding their differences, you can offer them all a better experience:
Product-focused
They know exactly what they want, and they want it fast. It's important to give them a great search experience, access to previously purchased items, smart filters (to find products faster) and a quick check out with as much information pre-filled as possible.
Browser
These are the more relaxed shoppers. They browse through various online stores, looking for trends, future purchases, inspiration or simply killing time. Best sellers, popular products, suggested products, new products or the ability to share products via social media are the most important features to turn them into buyers.
Researcher
They are in the early stages, gathering information about products and prices and reading product and brand reviews. To turn them into buyers, you need to gain their trust, provide social proof, have a detailed product description and high-resolution zoom-on-hover images, easy-to-edit shopping carts and a good wish list.
Bargain hunters
They hunt for the best possible deal. It's important for them to find prices quickly and without hidden costs. And they want to see how much they can save on sales promotions, coupons or special offers. Show them the numbers, fast.
One-time buyers
They can play any of the above roles, but let's not forget that they have a one-time need. What's crucial for this type of customer? They hate long registrations. Your customer journey should offer clear navigation, a product description, company information (such as shipping and FAQ) and most importantly, a check out without registration.
5. Simplicity
You don't have to reinvent the wheel. If something works well, don't add unnecessary elements or decoration. eCommerce is not the place to show off your graphic design skills.
Use a simple rule to avoid useless elements. Just answer this short question: ''How will this feature help drive more sales?"
Tip: It's a good way to look at larger and more successful competitors to see what's necessary and what's not. They usually have more data, traffic, experience and resources to analyze, so they are most likely making data-based decisions.
It seems that the Black Friday frenzy has swept the world. We couldn't stay away either, so here's our fresh illustration to share the shopping sentiment. Catch the mood! Also, welcome to check out more of our art in the diverse collection of illustrations or...
6. Your customers' time
Do you know the feeling when you can't find any shipping options? Or a button takes you to an unexpected page? Or you had no idea how many steps the registration would take? Remember how frustrated, lost or even angry you were?
Time is precious. In a world where every minute counts, customers deserve clarity:
How long will the buying process take? What will it cost? What are the delivery options?
It's crucial to value the customer's time when designing their buying experience. Here are some ways to do that:
- Use progress bars (for checkout, registration)
- Use clear & relevant call to actions
- Make sure the site architecture and links are clear, e.g. example.com/category/product
- Design an intuitive navigation, especially on mobile.
- Make information about the purchase process (such as shipping, returns, FAQ) easy to find
- Highlight product availability (it's so sad to realize at the end that the product you chose is out of stock)
- Filters are essential for online stores with more than 100 products
- Good photography: even the best design looks bad with poor quality images
- Zoom: after all, you want to see it up close

7. Test, analyze - and test again
There are no absolute rules. You can follow all kinds of best practices, but your audience is unique and requires a unique user experience. What can you do? Test and analyze!
Low-fidelity testing is the fastest way to fix problems and find the right solutions for your audience. Start with prototypes and discuss them with the store owner, your colleagues, friends and - if possible - trusted customers. The most important thing is to separate good feedback from personal preferences.
Tip: For small stores with unique products, store owners know their audience pretty well. And they can be a good advocate for their customers. So it's important to listen to their opinions and business goals.
If you're working to improve an existing store, you need to understand how to choose the right key performance indicators (KPIs) to analyze your changes. The key points are:
- Sales growth: total sales and sales per channel during different seasons, months, years.
- Conversion rates: Mainly sales, abandoned sessions, conversion rate by marketing channel.
- Cost of customer acquisition: How much it costs to acquire a customer, ROAS by marketing channel.
- Bounce rate: The percentage of visitors who enter and leave the website without looking at other pages.
- Average order value
Changes in these KPIs are excellent indicators for a quick health check of the user experience.
For example, after adding a pop-up window on the website, we see that the bounce rate has increased. After a little investigation (e.g. checking session records), we understand that it is impossible to close it on mobile. After redesigning the mobile pop-up, the bounce rate improves. This does not require surveys or interviews, just KPIs.
The testing process can be iterative and involve small changes (such as font size, button color, content order). After each change, you should test the most important KPIs and behavioral changes as usual. This approach of quickly testing hypotheses is known as growth hacking.
Always remember that the customer journey is not over even when the sale is made. After that, there are still many steps to take to turn your buyers into brand ambassadors. Don't forget to send a good order summary with shipping details, keep your customer informed of status changes and bring them back to buy again via Newsletter, for example.
Conclusion
Design for eCommerce is an exciting field. It's great to make things beautiful, but how do you really know if it's a good design? Can you measure the value of your work?
In eCommerce you can. The results of your design are reflected in the store's revenue. That's what makes it so exciting.



