Conversion-Design: 7 UX Best Practices für eCommerce

Allerdings gibt es Online-Shopping noch nicht einmal so lange, sondern erst seit etwa 20 Jahren. Das stellt Designer vor große Herausforderungen.
Jedes Unternehmen hat ein einzigartiges Geschäftsmodell. Die Produkte, die es verkauft, die Größe ihres Lagerbestands, das Land und die Versandoptionen: alles wirkt sich auf die Anforderungen an das Design aus.
1. Datenanalysen
Als Designer mit einem Marketing-Hintergrund muss man die Bedeutung der Datenerhebung und -analyse kennen. Viele Designer konzentrieren sich auf ein hübsches UI und stellen es über Funktionalität und Benutzerverhalten. Für eCommerce ist das ein fataler Fehler.
Beim Online-Shopping ist der Kunde König. Sie müssen verstehen, wie Ihr Kunde denkt, scrollt, liest, reagiert oder blättert. Sie müssen es für Ihre Zielkunden so einfach wie möglich machen, Ihre Produkte zu kaufen.
Wenn Sie einen bestehendes Shop umgestalten, haben Sie Glück. Denn Sie haben bereits eine Fülle von Informationen und bestehende Kunden, von denen Sie lernen können. Sie verfügen über Daten, zum Beispiel aus Google Analytics, die Ihnen helfen können, eine Buyer Persona zu erstellen, die Shop-Besucher, die Traffic-Quellen, das Kundenverhalten, erfolgreiche Produkte, Schmerzpunkte und Konversionsraten zu verstehen.
Sie können auch andere Tools verwenden, um Daten von Sitzungen, Heatmaps und Verkaufsanalysen durchzuführen, Kundeninterviews/-befragungen (wenn möglich) zu erstellen und Konkurrenzanalysen durchzuführen. Mit der Sitzungsaufzeichnung können Sie den Käufern tatsächlich über die Schulter schauen und ihre Customer Journey beobachten.
Tipp: Es ist leicht, sich in der Menge unstrukturierter Daten zu verlieren. Sie müssen ein Gleichgewicht zwischen Daten und gesundem Menschenverstand finden.
Was aber, wenn Sie einen neuen Shop entwerfen oder keine Daten haben?
In diesem Fall müssen Sie eine gute Konkurrenzanalyse durchführen. Am einfachsten ist es, ähnliche Produkte zu googeln, um Konkurrenten zu finden und deren Websites gut kennen zu lernen. Gehen Sie die Website wie ein Kunde durch, suchen Sie nach Produkten, filtern Sie Produkte, legen Sie sie in den Warenkorb, sehen Sie sich ihre Social Media Kanöle an usw. Sie werden sehen, mit welchen Herausforderungen sie konfrontiert waren und wie sie sich entschieden haben, sie zu lösen.
Sehen Sie sich sowohl kleine als auch große Marken an. Viele der größeren Marken haben das Geld und die Ressourcen für gründliche UX-Tests. Aber auch viele der kleineren Marken kennen ihre Kunden sehr gut.
2. Ladegeschwindigkeit
Ja, das haben Sie schon oft gehört. Aber für den eCommerce (insbesondere für den wachsenden mobilen eCommerce) ist das von entscheidender Bedeutung.
Googles Studie zur Geschwindigkeit mobiler Seiten zeigt, wie schnell die Absprungrate wächst, wenn die Website länger als 3 Sekunden zum Laden benötigt. Und es wirkt sich auf die Verkäufe aus - eine Verzögerung von 1 Sekunde Ladezeit kostet Sie 7 % Verlust an Conversion.
Die von Ihnen getroffenen Designentscheidungen sind die Grundlage für eine schnelle Ladegeschwindigkeit. Entwickler haben später nur begrenzten Einfluss darauf, sie zu reduzieren. Ein ausgefallener Video-Hintergrund? 5 Videos auf einer Produktseite? Dieses schöne 3MB PNG-Bild? Es gibt keine Möglichkeit für einen Entwickler, das zu beheben. Denken Sie also beim Design daran.
Tipp: Komprimieren Sie alle Ihre JPG-Bilder - z.B. mit Squoosh. Verwenden Sie SVG für Symbole und Illustrationen anstelle von PNG.
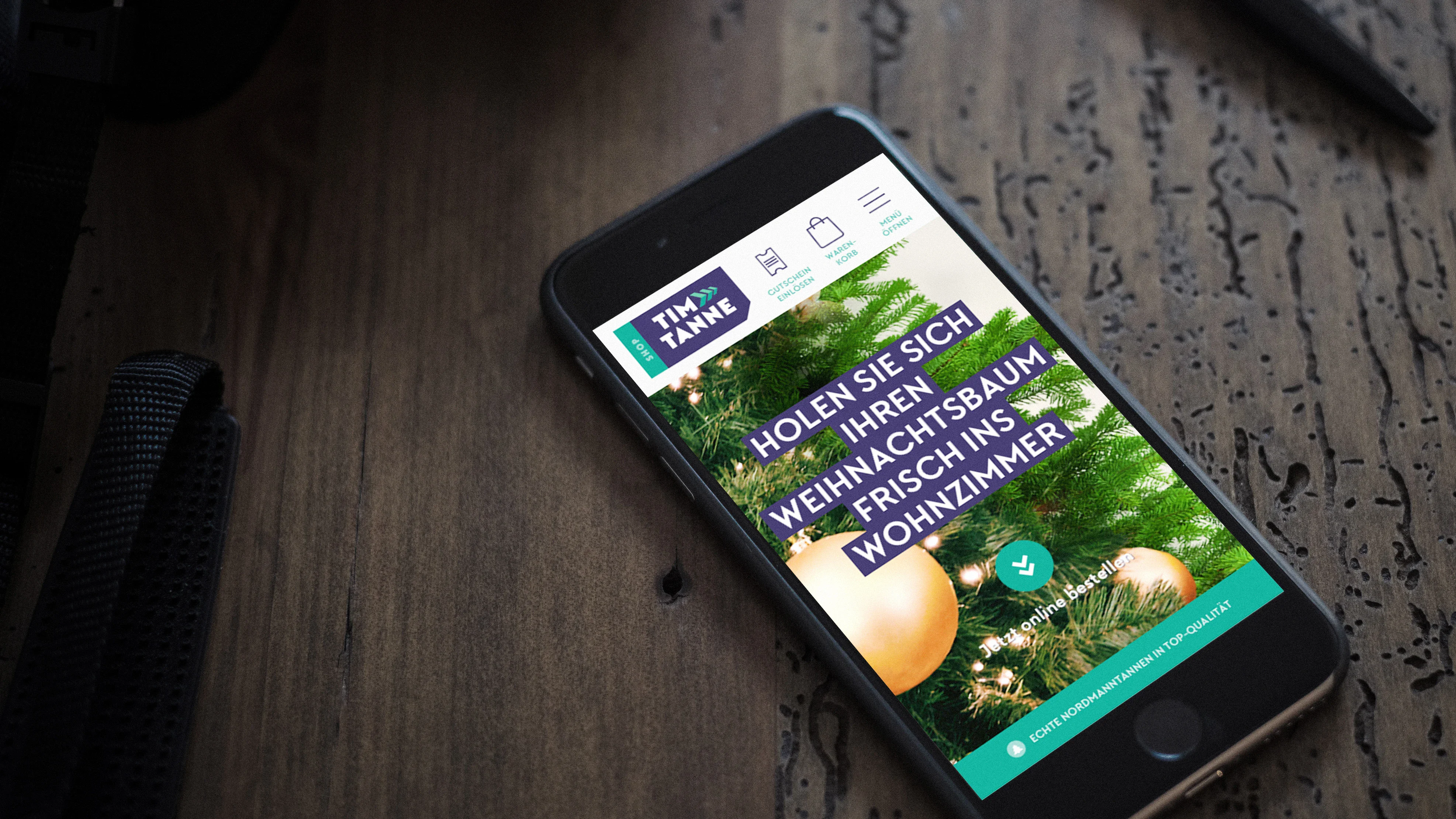
3. Mobile eCommerce
Bis 2021 wird erwartet, dass die mobilen eCommerce -Verkäufe 54% der gesamten eCommerce-Verkäufe erreichen werden. Darüber hinaus räumt Google seit 2018 mobile-freundlichen Websites Vorrang ein.
Aber mobiler Handel ist mehr als nur eCommerce auf einem mobilen Bildschirm. Es handelt sich um eine Entwicklung, die nicht nur Ihr Geschäft, sondern auch mobile Zahlungen, mobiles Banking, standortbezogene Dienste, Augmented Reality, mobile KI, Chatbots und mehr umfasst.
Der Hauptvorteil von mCommerce ist eine bessere Omnichannel-Erfahrung für die Kunden. Und es ist überall für jeden zugänglich - nicht jeder hat einen Computer.
Was können Sie als Designer also tun, um für mCommerce bereit zu sein?
- Optimierung der Seitengeschwindigkeit (ja, schon wieder)
- Mobile Navigation (z.B. unteres mobiles Menü, leicht zugänglicher Einkaufswagen)
- Große zugängliche Tasten (für unsere dicken und kurzen Finger)
- Einseitige Kassen und digitale Brieftaschen (z. B. Amazon Pay, Apple Pay, PayPal One Touch) können Ihre mobilen Konvertierungen erheblich verbessern.

4. Die Customer Journey verstehen
Es gibt 5 Haupttypen von eCommerce-Käufern. Wenn Sie ihre Unterschiede verstehen, können Sie ihnen allen ein besseres Erlebnis bieten:
Produktfokussierte
Sie wissen genau, was sie wollen, und sie wollen es schnell. Es ist wichtig, ihnen ein großartiges Sucherlebnis zu bieten, Zugang zu bereits gekauften Artikeln, intelligente Filter (um Produkte schneller zu finden) und einen schnellen Check Out, bei dem möglichst viele Informationen bereits vorausgefüllt sind.
Browser
Das sind die entspannteren Käufer. Sie durchstöbern verschiedene Online-Shops, suchen nach Trends, zukünftigen Käufen, Inspiration oder schlagen einfach nur Zeit tot. Verkaufsschlager, beliebte Produkte, vorgeschlagene Produkte, neue Produkte oder die Möglichkeit, Produkte über Social Media zu teilen, sind die wichtigsten Features, um sie zu Käufern zu machen.
Researcher
Sie befinden sich im frühen Stadium, sammeln Informationen über Produkte und Preise und lesen Produkt- und Markenbewertungen. Um sie zu Käufern zu machen, müssen Sie ihr Vertrauen gewinnen, soziale Beweise liefern, eine detaillierte Produktbeschreibung und hochauflösende Zoom-on-Hover-Bilder, leicht zu bearbeitende Einkaufswagen und eine gute Wunschliste haben.
Schnäppchenjäger
Sie jagen nach dem bestmöglichen Angebot. Für sie ist es wichtig, Preise schnell und ohne versteckte Kosten zu finden. Und sie wollen sehen, wie viel sie bei Sales-Aktionen, Coupons oder Sonderangeboten sparen. Zeigen Sie ihnen die Zahlen, schnell.
Einmalige Käufer
Sie können jede der oben genannten Rollen spielen, aber wir dürfen nicht vergessen, dass sie einen einmaligen Bedarf haben. Was ist für diese Art von Kunden entscheidend? Sie hassen lange Registrierungen. Ihre Customer Journey sollte eine klare Navigation, eine Produktbeschreibung, Unternehmensinformationen (wie Versand und FAQ) und - was am wichtigsten ist - einen Check Out ohne Registrierung bieten.
5. Einfachheit
Sie müssen das Rad nicht neu erfinden. Wenn etwas gut funktioniert, fügen Sie keine unnötigen Elemente oder Dekoration hinzu. eCommerce ist nicht der richtige Ort, um Ihre Grafikdesign-Fähigkeiten zur Schau zu stellen.
Verwenden Sie eine einfache Regel, um nutzlose Elemente zu vermeiden. Beantworten Sie einfach diese kurze Frage: ''Wie wird dieses Feature dabei helfen, mehr Verkäufe zu erzielen?"
Tipp: Es ist eine gute Möglichkeit, sich größere und erfolgreichere Wettbewerber anzusehen, um zu sehen, was notwendig ist und was nicht. Sie haben meist mehr Daten, Traffic, Erfahrung und Ressourcen zum analysieren, so dass sie höchstwahrscheinlich datenbasierte Entscheidungen treffen.
Es scheint, dass der Wirbel um den Schwarzen Freitag die ganze Welt erfasst hat. Wir konnten uns auch nicht fernhalten, daher hier unsere frische Illustration, um die Einkaufsstimmung zu teilen. Fangen Sie die Stimmung ein! Willkommen auch, um mehr von unserer Kunst in der vielfältigen Sammlung von Illustrationen oder...
6. Die Zeit Ihrer Kunden
Kennen Sie das Gefühl, wenn Sie keine Versandoptionen finden können? Oder ein Button führt Sie zu einer unerwarteten Seite? Oder Sie hatten keine Ahnung, wie viele Schritte die Registrierung dauern würde? Erinnern Sie sich daran, wie frustriert, verloren oder sogar wütend Sie waren?
Wir haben so wenig Zeit auf dieser Welt, unser Tag ist oft auf die Minute genau verplant. Die Kunden verdienen es zu wissen, wie viel Zeit der Prozess des Produktkaufs in Anspruch nehmen wird, wie viel es kosten wird oder welche Versandoptionen sie haben.
Es ist entscheidend, die Zeit des Kunden zu schätzen, wenn Sie sein Kauferlebnis gestalten. Hier sind einige Möglichkeiten, das zu tun:
- Verwenden Sie Fortschrittsbalken (für Kasse, Registrierung)
- Verwenden Sie klare & relevante Call To Actions
- Stellen Sie sicher, dass die Architektur der Website und die Links klar sind, z.B. beispiel.com/kategorie/produkt
- Entwerfen Sie eine intuitive Navigation, insbesondere auf Mobiltelefonen.
- Informationen zum Kaufprozess (wie Versand, Rücksendungen, FAQ) leicht auffindbar machen
- Heben Sie die Produktverfügbarkeit hervor (es ist so traurig, am Ende festzustellen, dass das von Ihnen gewählte Produkt nicht auf Lager ist)
- Filter sind für Online-Shops mit mehr als 100 Produkten unerlässlich
- Gute Fotografie: selbst das beste Design sieht bei minderwertiger Bildqualität schlecht aus
- Zoom: man möchte es schließlich aus nächster Nähe sehen

7. Testen, analysieren - und wieder testen
Es gibt keine absoluten Regeln. Sie können alle möglichen Best Practices befolgen, aber Ihr Publikum ist einzigartig und erfordert eine einzigartige User Experience. Was können Sie tun? Testen und analysieren!
Low-Fidelity-Tests sind der schnellste Weg, um Probleme zu beheben und die richtigen Lösungen für Ihr Publikum zu finden. Beginnen Sie mit Prototypen und diskutieren Sie diese mit dem Shop-Betreiber, Ihren Kollegen, Freunden und - wenn möglich - vertrauenswürdigen Kunden. Das Wichtigste dabei ist, gutes Feedback von persönlichen Vorlieben zu trennen.
Tipp: Bei kleinen Geschäften mit einzigartigen Produkten kennen die Geschäftsinhaber ihr Publikum ziemlich gut. Und sie können ein guter Anwalt für ihre Kunden sein. Es ist also wichtig, auf ihre Meinung und ihre Geschäftsziele zu hören.
Wenn Sie an der Verbesserung eines bestehenden Shops arbeiten, müssen Sie verstehen, wie Sie die richtigen Leistungskennzahlen (KPIs) auswählen, um Ihre Änderungen zu analysieren. Die wesentlichen Punkte sind:
- Umsatzwachstum: Gesamtumsatz und Umsatz pro Kanal während verschiedener Jahreszeiten, Monate, Jahre.
- Konversionsraten: Hauptsächlich Sales, abgebrochene Sitzungen, Conversion Rate nach Marketingkanal.
- Kosten der Kundenakquisition: Wie viel kostet es, einen Kunden zu gewinnen, ROAS nach Marketingkanal.
- Bounce-Rate: Der Prozentsatz der Besucher, die die Website betreten und wieder verlassen, ohne sich andere Seiten anzusehen.
- Durchschnittlicher Bestellwert
Veränderungen in diesen KPIs sind hervorragende Indikatoren für einen schnellen Gesundheitscheck der User Experience.
Nach dem Hinzufügen eines Popup-Fensters auf der Website sehen wir zum Beispiel, dass die Absprungrate gestiegen ist. Nach einer kleinen Untersuchung (z.B. Überprüfung von Sitzungsaufzeichnungen) verstehen wir, dass es unmöglich ist, es auf dem Handy zu schließen. Nach der Neugestaltung des mobilen Pop-ups verbessert sich die Absprungrate. Dazu sind keine Umfragen oder Interviews erforderlich, nur KPIs.
Der Testprozess kann iterativ sein und kleine Änderungen (wie Schriftgröße, Farbe der Schaltflächen, Reihenfolge der Inhalte) beinhalten. Nach jeder Änderung sollten Sie die wichtigsten KPIs und Verhaltensänderungen überprüfen. Dieser Ansatz des schnellen Testens von Hypothesen ist als Growth Hacking bekannt.
Denken Sie immer daran, dass die Kundenreise nicht beendet ist, selbst wenn der Verkauf abgeschlossen ist. Danach gibt es noch viele Schritte, um Ihre Käufer zu Markenbotschaftern zu machen. Vergessen Sie nicht, eine gute Bestellzusammenfassung mit Versanddetails zu schicken, Ihren Kunden über Statusänderungen auf dem Laufenden zu halten und ihn zum Beispiel über Newsletter zurückzuholen, um wieder zu kaufen.
Fazit
Design für eCommerce ist ein spannendes Feld. Es ist toll, Dinge schön zu machen, aber woher weiß man wirklich, ob es ein gutes Design ist? Können Sie den Wert Ihrer Arbeit messen?
Im eCommerce können Sie das. Die Ergebnisse Ihres Designs spiegeln sich in den Einnahmen des Geschäfts wider. Das macht es so aufregend.



