Living Styleguide für Neos
Das agile Agenturkonzept von +sitegeist ist eine lohnende Herausforderung für alle Beteiligten, seien es Entwickler, Projektmanager oder auch Kunden. Alle Beteiligten sind permanent gefordert, die Anforderungen zu hinterfragen und auf Veränderungen zu reagieren um direkt auf das wahre Ziel zuzusteuern.

Aber nicht nur die beteiligten Personen müssen agil arbeiten - auch die verwendete Technologie muss unseren Workflow unterstützen.
Ein Bereich, der diesbezüglich viele Herausforderungen bietet, sind Content Management Systeme.
Der klassische Workflow, mit dem der grafische Entwurf einer Webseite in ein pflegbares System übertragen wird, erfordert in der Regel 3 Phasen. Zunächst natürlich die Erstellung des Entwurfs. Daraufhin erfolgt die technische Umsetzung eines statischen HTML Dokuments durch einen oder mehrere Frontendentwickler. Im letzten Schritt, der Integration, wird dieses Dokument in ein sogenanntes Template überführt, welches die zuvor statischen Texte, Bilder und sonstigen Inhalte durch die im CMS gepflegten Daten ersetzt.
Dieses Vorgehen ist in der Internet Branche derart etabliert, dass es praktisch nirgends hinterfragt wird. Es ist die perfekte Ergänzung innerhalb eines Projektes, das nach dem Wasserfall-Modell durchgeführt wird. Vom Pflichtenheft über den Entwurf bis hin zum pflegbaren Ergebnis, durchläuft das Projekt planbare Phasen, welche in sich geschlossen optimiert und abgenommen werden können.
Die Nachteile beginnen erst, wenn es zu nachträglichen Änderungen der Anforderungen kommt. In einem solchen Fall müssen die oben beschriebenen Phasen eigentlich erneut durchlaufen werden, um den Informationsfluss zwischen den Abteilungen aufrecht zu erhalten, die Änderung in den verschiedenen Codebasen zu synchronisieren und die geregelte Abnahme zu ermöglichen. Ganz offensichtlich versucht dieses Vorgehen also eine Menge teuren Overhead.
In der Realität erfolgen daher oft schnelle und vermeintlich kleine Änderungen auf Ebene der Integration, was die Arbeit der Frontendabteilung erschwert, da die Änderung nicht den Weg in ihren Teil der Codebasis findet. Es entsteht Reibung zwischen den verschiedenen Gewerken, wodurch nicht selten die Integrität des Projektes derart durcheinander gerät, dass nach einer Weile selbst die kleinsten Änderungen immense Kosten verursachen und zu immer mehr Fehlern führen.
Nachträgliche Änderungen sind nun allerdings kein exotisches Phänomen. Es lässt sich festhalten, dass ausnahmslos jedes Projekt auf Anforderungsänderungen reagieren muss. Ist es daher nicht viel logischer, einen Workflow zu verfolgen, der Änderungen nicht nur zulässt, sondern sie sogar als Regelfall versteht?

Mit RE.A.L. hat sitegeist schon vor einiger Zeit einen Weg beschritten, der dem klassischen Wasserfallmodell eine flexible Alternative entgegen setzt. Durch eine grobe Schätzung des Gesamtaufwandes, einer über die Zeit beweglichen Projektplanung und einer Spezifikation auf Sichtweite werden die Abhängigkeiten zwischen den zuvor starren Projektphasen aufgelöst und ein Workflow geschaffen, der mit Änderungen sehr viel besser umgehen kann.
Doch wie kann derselbe Effekt auch in der technischen Umsetzung erreicht werden? Das Layout aus der Grafikabteilung ist nach wie vor ein Monolith - und das muss es auch sein, denn es soll die angestrebte Website schließlich als Ganzes darstellen. Der Entwurf der Frontendabteilung ist ebenfalls ein Monolith, der in der Integration aufgebrochen werden muss. Die Wasserfall-Phasen während der Umsetzung sind noch immer präsent.
Der +sitegeist Neos-Stack bietet einzigartige Lösungen, um Projekte von Anfang bis zum Ende RE.A.L zu betreiben
Der wichtigste Schritt unserer Innovation ist die Vermeidung der Templateerstellung während des Integrationsschrittes. Anstelle dessen erzeugen unsere Frontend-Entwickler direkt verwendbare Komponenten, welcher in der Integration verwenden werden können, ohne dabei verändert zu werden. Spätere Änderungen können jederzeit ohne Probleme durch die Frontend-Entwickler vorgenommen werden, da ihr Teil der Codebasis unangetastet bleibt.
Um dies reibungslos zu ermöglichen, mussten wir einen Satz Neos-spezifischer Werkzeuge erstellen, welche wir als OpenSource Projekt gern mit anderen Teilen und im folgenden vorstellen möchten.
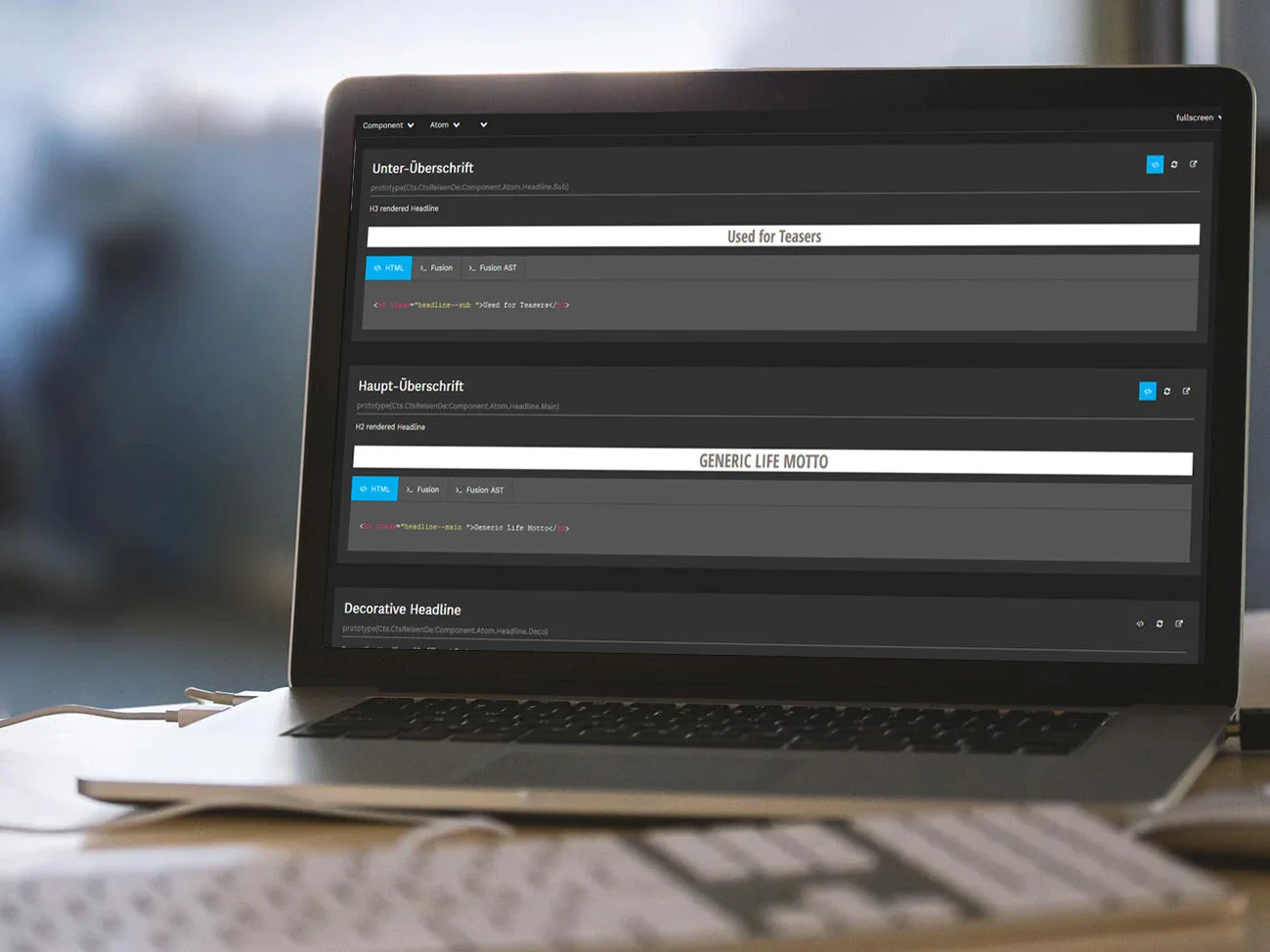
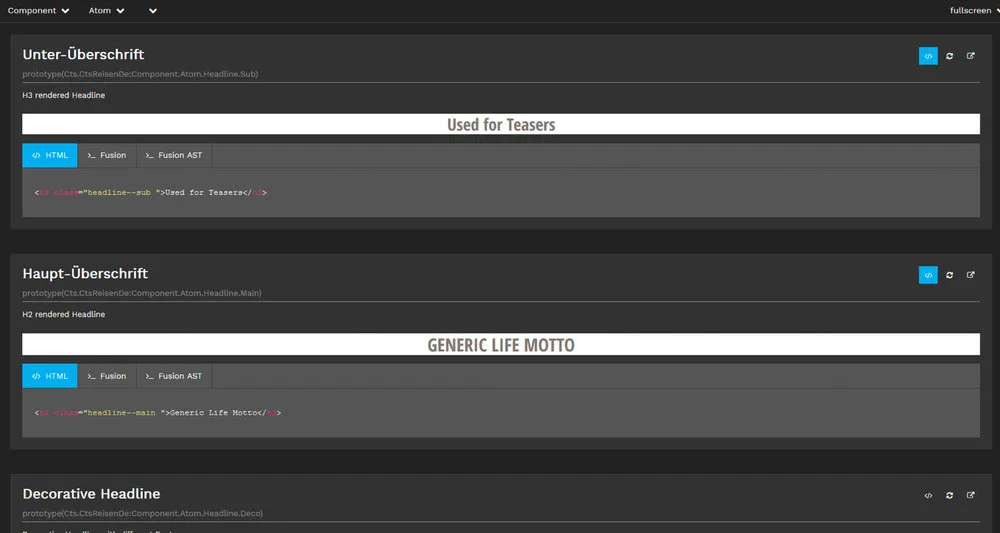
Sitegeist.Monocle: ein living styleguide für Neos
Damit Frontend-Entwickler selbständig Komponenten erstellen und warten können, müssen sie diese in unterschiedlichen Browsern testen können. Diese Aufgabe erfüllt der Sitegeist.Monocle neos-styleguide. Ohne weitere Zuarbeit durch die Integration können Komponenten erstellt und getestet werden. Die Daten für den Styleguide werden dabei direkt mit dem Quellcode-versioniert. Der fertige Sitegeist.Monocle nutzt den Produktionscode und kann daher nicht von der Codebasis abweichen, was andernfalls den meisten Styleguides im Projektverlauf passiert.
Für die Pflege des Sitegeist.Monocle Styleguides fällt kein Zusatzaufwand and, da die Beispieldaten, welche bereits bei Erstellung der Komponente genutzt wurden hierfür weiterhin zur Verfügung stehen.
Atomic.Fusion: Isolierte Frontend-Komponenten mit einer API
Ein essentieller Teil wiederverwendbarer Komponenten, welche ein anderes Gewerk unverändert nutzt, ist eine explizite und dokumentierte Schnittstelle sowie die Isolation der inneren Vorgänge der Komponenten. Atomic.Fusion definiert eine solche Struktur für Neos und erlaubt sogar erst bei der späteren Verwendung der Komponenten durch die CMS-Integration zu definieren, welche Teile durch die Redaktion bearbeitbar sein sollen.
AFX: Kompakte Syntax für Frontend-Komponenten
Zur effizienten Erstellung von Frontend-Komponenten war die originale Fusion-Syntax zu mächtig und auch etwas zu textlastig. Das stellte ein Hindernis bei der Einarbeitung von Frontend-Entwicklern dar und stand auch der Akzeptanz der Technologie im Weg.
Mit der Erfindung der AFX Sprache haben wir auch dieses Problem gelöst. Da zur Erstellung von Frontend-Komponenten nicht der vollständige Umfang der Fusion-Sprache notwendig war konnten wir mit AFX eine Subsprache definieren, welche genau für die folgenden Aufgaben optimiert
- Definieren von HTML Strukture
- Nutzen der über die API übergebenen Daten in der Anzeige
- Interne Nutzung anderer Frontend-Komponenten und weitergeben von Daten
Der Aufbau von AFX übernimmt dabei Elemente der JSX-Sprache, welche vielen Frontend-Entwicklern bereits aus der ReactJS-Welt vertraut ist.
Die Vorteile für unsere Kunden Neos zusammen mit unseren spezifischen Werkzeugen ermöglicht es uns auch CMS Projekte agil und ohne Angst vor späteren Änderungen zu arbeiten. Wir vermeiden es im Interesse unserer Kunden spätere Erweiterungen im voraus zu planen da wir aus Erfahrung wissen dass wir nicht wirklich vorhersagen können welche Anpassungen wirklich benötigt werden. Wir wissen jedoch ebenfalls das wir uns mit unser Neos-Projektstruktur an nahezu alle künftigen Anforderungen anpassen können.
Insgesamt ermöglicht uns dies, heute im Interesse unserer Kunden effektiv und innovativ zu sein ohne Annahmen über die Zukunft treffen zu müssen welche den Kontakt mit der Realität ohnehin nicht überstehen werden.




