Mobile Optimierung als Erfolgsfaktor: die 3 wichtigsten Punkte für gutes Responsive Design

Hier die wichtigsten Punkte für ein optimales Nutzer-Erlebnis auf mobilen Endgeräten.
- Mobil ist der Haupt-Nutzungskanal Ihrer Nutzer
- Optimieren Sie Immer für den Menschen
- Das Leseverhalten verstehen
Mobil ist der Haupt-Nutzungskanal
Ihrer Nutzer In Ihren Website-Statistiken, z.B. aus Google-Analytics wird Ihnen neben der großen Anzahl an Nutzern mit mobilen Endgeräten auch die viel kürzere Verweildauer aufgefallen sein? Die Devise lautet also: Optimieren Sie nicht nur Ihren Online-Kanal auf mobile Nutzung, sondern machen Sie vor Allem den Content für diese Zielgruppe relevant!
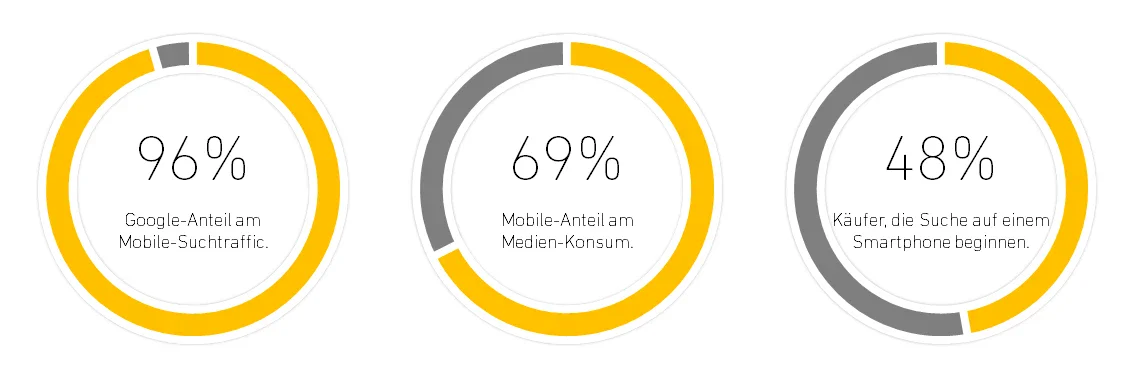
Wenn Sie jetzt noch nicht überzeugt sind, hier ein paar Statistiken:

- Google bestimmt 96% des mobilen Such-Traffics.
- 69% des Medienkonsums entfällt auf Smartphones.
- 48% der Käufer haben die Suche auf einem Smartphone mit einer Suchmaschine begonnen.
(www.jodynimetz.com, 2018)
Optimieren Sie immer für den Menschen
Suchmaschinen wie Google versuchen, die besten Ergebnisse für Ihre Anfrage zu finden. Dabei richten sich die Ranking-Kriterien immer stärker am menschlichen Nutzungsverhalten aus. Genau deshalb sollten Sie bei Ihren Online-Marketing-Aktivitäten immer den Menschen im Zentrum Ihrer Maßnahmen sehen. Konkret: die Nutzer Ihrer Zielgruppe. Die Navigation, Themenauswahl, Inhalte, Informationen und grafische Aufbereitung muss den Usern Ihrer Zielgruppen entsprechen.
Ihre Marken- und Produktvorgaben sowie Ihr Corporate-Design sollten sie aus diesem Grund immer genau mit diesen Bedürfnissen vereinen. Das Ergebnis muss nicht Ihr persönlicher Favorit sein - Es muss Ihrer Zielgruppe gefallen! Das sollte im Idealfall bereits frühzeitig und dann kontinuierlich durch User- und A/B-Tests gemessen werden. Feedback Ihrer User ist das beste Kriterium.
Die eigene Firmenstruktur oder hausinterne Prozesse abzubilden, um den Vorgesetzten oder den Kollegen zu beeindrucken oder zufrieden zu stellen, hat keinen Platz in Ihrem digitalen Marketingmix!
Das Leseverhalten verstehen
... oder besser: das Nicht-Lesen! Aus der neuronalen Forschung ist bekannt, dass Menschen versuchen, jede Art von Anstrengung, die nicht zielführend ist, zu vermeiden. Das gilt auch und vor allem für das Lesen und Verstehen von Texten. Je knapper eine Botschaft formuliert werden kann, umso besser. Umgekehrt ist ein ausführlicher Text immer dann sinnvoll, wenn der Nutzer tiefer in ein Thema einsteigen möchte. Das ist zum Beispiel auf Nachrichtenseiten oder bei Produktrezensionen der Fall. Damit wird deutlich, dass wir zwischen den verschiedenen Content-Arten und den damit verbundenen Zielen des Users unterscheiden müssen.
Die drei grundlegenden Ziele zur Nutzung einer Internetseite sind
- Finden:
Nach bestimmten Informationen oder Produkten und Anbietern suchen. Hier steht das Scannen der Struktur und die Navigation im Vordergrund. Suchfacetten und Filter können Nutzer bei der Suche unterstützen. - Informieren:
Informationen zu Leistungen und Produkten lesen und vergleichen. Hier ist auf eine thematische Gliederung der Inhalte und eine verdauliche Aufbereitung zu achten. - Transaktionen:
Produkte oder Leistungen kaufen, herunterladen oder direkt online nutzen, wie z.B. Filme oder Musik. In dieser Phase sollten vor allem Interaktionselemente deutlich und klar erkennbar in das User-Interface integriert werden.
Je besser es gelingt, eine Seite diesen Zielen zuzuordnen und dafür zu optimieren, desto besser wird das Nutzungserlebnis für Ihre Kunden sein. Ein sehr effektives Tool zur Zuordnung der Ziele des Nutzers ist die Customer-Journey-Analyse, die uns hilft zu verstehen, was der User erwartet und wie er mit einem Produkt interagiert.
Die drei wichtigsten Optimierungspunkte
1. Mobile First
Standen Sie schon einmal vor der Herausforderung, riesige Tabellen mit Daten für Mobiltelefon-Displays zu optimieren? Dann werden Sie bemerkt haben, dass auf einem Smartphone viel weniger Platz zur Verfügung steht!
Umso wichtiger ist es, diesen gut und sinnvoll aufzuteilen. Außerdem bedient man diese Geräte nicht mit der Maus, sondern mit dem Finger und muss auf Gesten-Steuerung wie Swipen oder Pinch-to-Zoom Rücksicht nehmen. So werden Karten meist mit zwei Fingern gescrollt und per Pinch gezoomt. Mobile First ist somit vor Allem das Bewusstsein für Geräte-übergreifende Inhaltsdarstellung und Interaktionen.
Das sollten Sie bei „mobile First“ beachten:
- Content strukturieren und thematisch clustern / navigieren (Abschnitte mit aussagekräftigen Überschriften, Seiten-Navigation: Abschnitte verlinken)
- Die Informationstiefe bei Bedarf modular gestalten (Detailinfos zum aufklappen, weiterführende Informationen verlinken, Tabellen sortierbar machen, etc.)
- Interaktionselemente an gelernte Bedienungsmuster anpassen (Swipen, Pinch-to-Zoom, HTML5-Eingabefelder verwenden, horizontales Scrollen von Tabellen erlauben, sofortiges validieren von Eingaben, Telefonnummern anklickbar machen, etc.)
2. Content optimieren
Denken Sie bei der Content-Erstellung oder -Überarbeitung immer an den Leser: Wird das grundlegende Thema des Textes sofort klar? Wenn sie über ein Fachthema referieren, dann können Sie auf lange Erklärungen verzichten - Im Zweifel verlinken Sie dann lieber auf ein Glossar oder andere externe Erläuterungen. Argumentieren Sie immer Ihre Position zu kontroversen Themen und machen Sie Ihre Haltung zu diesen Fragestellungen deutlich.
Diese Punkte helfen Ihnen bei der Content-Optimierung:
- Ist die Überschrift „auf den Punkt“? Spiegelt Sie den Inhalt wider?
- Sind die Abschnitte sinnvoll gegliedert und haben aussagekräftige Zwischen-Überschriften?
- Lässt sich der Inhalt gut navigieren? Sind Themenabschnitte auch optisch klar voneinander abgegrenzt?
- Können Zahlen und Daten anhand von Illustrationen oder Grafiken anschaulich aufbereitet und belegt werden?
3. Technische Optimierung
Auch wenn dies der letzte Punkt der Liste ist, so ist es doch ein sehr Wichtiger. Eine technische Optimierung kann sich extrem positiv auf das Nutzer-Erlebnis und Ihr Ranking in den Suchmaschinen auswirken. Dabei sollten Sie Ihr Ziel sein, bei einer Ladezeit unter 2 Sekunden zu bleiben. Auch die Interaktion der Seite sollte flüssig und nah an der Performance von nativen Apps liegen. So können Sie konkret vorgehen:
- Neben der Bandbreite spielt die Response Zeit des Servers eine tragende Rolle. Verwenden Sie Caching-Mechanismen für die Seitenauslieferung, für Medien, für die angesprochenen APIs.
- Sorgen Sie für eine saubere und schlanke Code-Struktur, verwenden Sie wenn möglich Frontend-Frameworks, die für mobile Seiten optimiert sind. Reduzieren Sie die Nutzlast: Fassen Sie einzelne Scripte und Stylesheets zusammen und komprimieren Sie das Ergebnis.
- Optimieren Sie die Ausführung client-seitiger Javascripte. Ziel sollte es sein das DOM Rendering so früh wie möglich zu beenden. (Idealerweise unter den genannten 2 Sekunden) So können Sie z.B. die ausgeführten Scripte reduzieren oder bei interaktiven Seiten auf schnelle Frameworks (wie React.js, Angular oder Vue.js) setzen.
- Definieren Sie für Ihr Projekt und Ihre Zielgruppe sinnvolle Viewports mit entsprechenden Fluid- oder Responsive-Grids. Sollten die Informationen wichtiger als das Design und ein individuelles Corporate Design sein, wäre die Anwendung von AMP (Accelerated Mobile Pages) zu erwägen. (zum Beispiel journalistische oder wissenschaftliche Inhalte)
- Nutzen Sie passende Bilderauflösungen, die auf die Darstellung für den jeweiligen Viewport und die Geräteeigenschaften optimiert sind. So sollten Sie auf kleinen Viewports auch nur kleine Bilder mit geringerer Dateigrößen laden und hochauflösende Bilder nur auf Retina-Displays aussteuern, usw. Mehr zu diesem Theme erfahren Sie zum Beispiel hier:
https://blog.kulturbanause.de/2014/09/responsive-images-srcset-sizes-adaptive/#chapter4 - Nutzen Sie mobiloptimierte Kompressionsverfahren für Bilder und Videos um Bandbreite bei der Übertragung zu sparen. Viele Content Management und Shop Systeme erlauben per Konfiguration individuelle Komprimierungsstufen anzuwenden. Zum Beispiel TYPO3, Neos und Shopware.



